


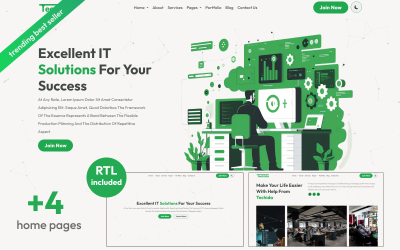
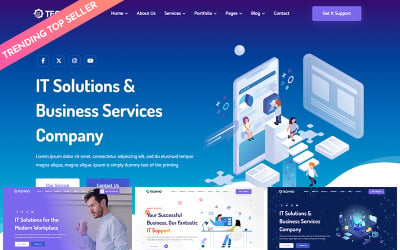
Techida – Mehrzweck-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von erramix


Flex-IT | Mehrzweck-HTML5-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von AminThemes






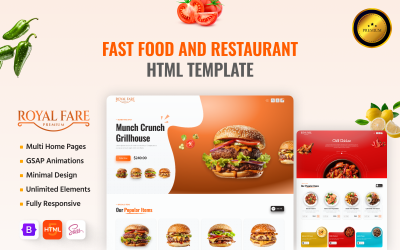
Royal Fare Elegant Restaurant HTML-Website-Vorlage, ideal für Fast-Food- und Gourmetrestaurants von uiparadox

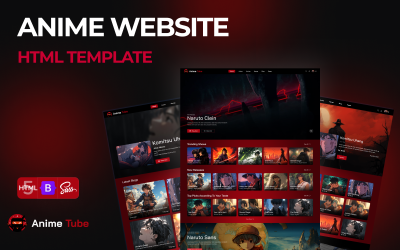
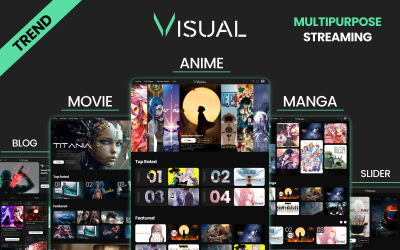
Visualisieren Sie die Welt von Anime, Manga und Filmen mit Visual – Ihrer ultimativen Streaming-HTML-Vorlage von uiparadox

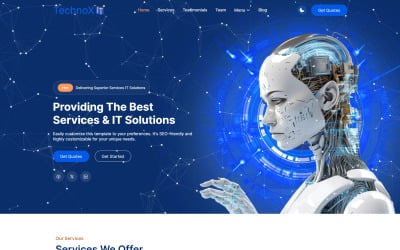
Technoxit | IT-Lösungen und Unternehmensdienstleistungen Mehrzweck-Responsive-Website-Vorlage + RTL von Softivus




Astro: Entfesseln Sie kosmische Einblicke mit einem HTML-Theme für Astrologie-Enthusiasten von uiparadox

Drax – Mehrzweck-Responsive-Website-Vorlage für Unternehmen im Bereich Unternehmensdienstleistungen und IT-Lösungen von uiparadox


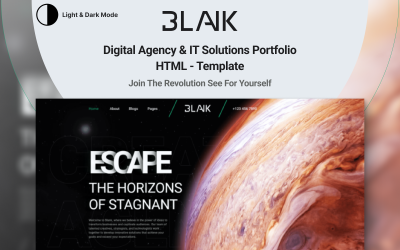
Tech Sync – HTML5-Website-Vorlage für digitale Agenturen für IT-Lösungen und Unternehmensdienstleistungen von uiparadox



Plotten Bau & Architektur React JS-Vorlage von DevThemeNet




Nextatech – Eine vielseitige HTML-Vorlage für IT-Lösungen und Websites digitaler Agenturen von uiparadox

Pizzaify HTML5-Vorlage für Pizza- und Lebensmittellieferungen von DevThemeNet




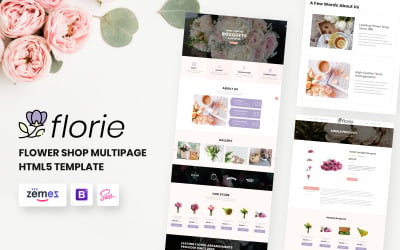
Florie - Flower Shop HTML5 Vorlage von ZEMEZ

Techvio – Mehrzweck-HTML5-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von CuteThemes

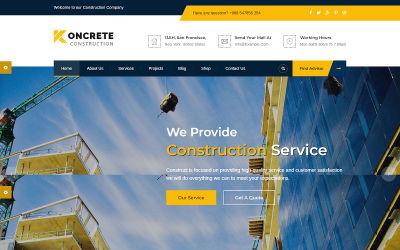
Constructo - HTML-Vorlage für Konstruktionsgebäude von AHMED_ALI_TARIQ

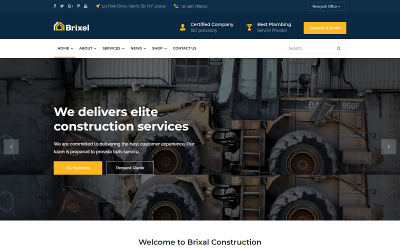
BrixalBuilding - Website-Vorlage für Bau und Gebäude von AHMED_ALI_TARIQ

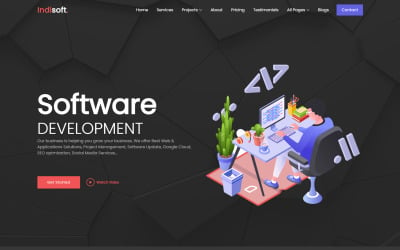
Indisoft – Mehrzweck-Responsive-Website-Vorlage für Softwareunternehmen und Unternehmensdienstleistungen von zrthemes

Beste HTML-Lazy-Load-Vorlagen
Haben Sie sich jemals gefragt, warum es eine große Herausforderung ist, Positionen bei Google zu erreichen? Schon eine Kleinigkeit kann zum Scheitern führen. Zum Beispiel lange Ladeseiten. Einer der Gründe, warum sich Abschnitte nicht schneller öffnen, als eine Schildkröte ihren Weg findet – viele Bilder. Erwähnenswert ist, dass Ihre Website geschlossen wird, wenn der Benutzer die gewünschte Seite nicht innerhalb der ersten 5 Sekunden sieht. Diese Situation ist normal und es ist notwendig, damit umzugehen. Wir haben hervorragende Designs für die Website – HTML-Lazy-Load-Vorlagen. Diese vorgefertigten Themen haben ein gemeinsames Merkmal: den Einsatz einer Technologie, die dank der optionalen Anzeige von Bildern die Geschwindigkeit des Ladeabschnitts optimiert. Wir werden weiter unten ausführlicher darauf eingehen. Lesen Sie und beginnen Sie mit der Auswahl eines geeigneten Erscheinungsbilds.
Wer braucht HTML-Lazy-Load-Vorlagen?
Mehrere Unternehmen benötigen diesen Effekt.
Nachfolgend listen wir solche Unternehmen auf:
- Online-Shops oder Unternehmen mit vielen Bildern auf den Websites müssen unsere Waren kaufen. Manchmal verkürzt eine optimierte Website-Geschwindigkeit die Dauer des Ladens von Abschnitten erheblich.
- Unternehmen, die Konkurrenten mit schnelleren Websites haben, müssen solche Layouts kaufen. Sie müssen also mithalten und besser sein als andere Websites.
- Unternehmen haben bei PageSpeed Insights bis zu 50 Punkte erhalten und müssen diese ändern.
- Unternehmen, die kein leistungsstarkes Hosting wählen, das weder die Anzahl noch das Gewicht Ihrer Bilder beeinträchtigt, müssen sich für unsere Produkte entscheiden.
- Unternehmen mit mehr als der Hälfte der Besucher über mobile Geräte würden sich durch die Installation von Templateog体育首页-Produkten positiv auswirken.
Unsere Themen in der Sammlung haben also eine erhebliche Wirkung. Sie werden sich schnell für den Kauf entscheiden, nachdem Sie die bekannten Vorteile kennengelernt haben.
Vorteile von HTML-Vorlagen mit Lazy Load
Wir arbeiten täglich an der Artikelliste, die wir unseren Kunden anbieten. Deshalb werden die Menschen keine veralteten Technologien oder Designeffekte sehen. Stattdessen sind nur die neuesten und neuesten Designs Ihrer Überlegung wert. In der obigen Liste erhalten Sie ein passendes Erscheinungsbild für eine Website. Dort entdecken Sie die Arbeiten verschiedener Webstudios. Sie unterscheiden sich in Stil, logischem Seitenlayout und zusätzlichen Funktionen. Folgende wertvolle Ergänzungen finden Sie in der Produktbeschreibung.
Mehrere Layouts
Es ist wie ein paar verschiedene Looks in einem. So erhalten Käufer völlig unterschiedliche Looks, die den Bedürfnissen verschiedener Unternehmen Rechnung tragen. Diese Lösungen sind in der Regel bei Werbeagenturen mit vielen unterschiedlichen Kunden beliebt. Durch den Erwerb einer speziellen Lizenz können Sie die Layouts mehrfach für Kundenprojekte verwenden.
Sich anpassendes Design
Websites sehen auf Smartphones, Tablets, Laptops und Computern großartig aus.
SEO-freundlich
Eine solche Funktion wirkt sich auf Ihre Werbung in Google, Yahoo und ähnlichen Systemen aus. Schließlich werden Suchmaschinen dank mehrerer implementierter Aufgaben für Ihre Website freundlicher.
Dropdown-Menü
Normalerweise ist diese Komponente das Erste, was die Leute sehen, wenn sie die Website besuchen. Hinsichtlich der Anzahl der Aufrufe kann er nur mit dem Slider mithalten.
Parallaxe
Diese Technik ist eine weitere Technik, die mehr als ein Jahr lang an der Spitze der beliebtesten, bekanntesten und modernsten stand.
Unterschiedliche Looks für Abschnitte
Natürlich sollte das Erscheinungsbild der Rubriken zu Produkten und zum Unternehmen unterschiedlich aussehen. Daher haben Webentwickler für diese Abschnitte separate Layouts erstellt. Als Ergebnis erhalten Sie Blogs, Galerie, Team, Über uns, Unternehmensgeschichte usw.
Um die richtige Wahl zu treffen, sollten Sie die detaillierte Beschreibung jeder Ware lesen und sich die Demo ansehen. Wir wünschen Ihnen daher eine produktive Besichtigung und einen gewinnbringenden Kauf.
Vergessen Sie nicht, unsere Verkaufsseite zu besuchen, wo Sie fantastische reduzierte Waren, zusätzliche Grafiken und beliebte Videoinhalte finden. Darüber hinaus empfehlen wir Ihnen, sich über weitere Dienste zur Einrichtung und Installation gekaufter Themes zu informieren.
Häufig gestellte Fragen zu HTML-Lazy-Load-Vorlagen
Wie bekomme ich mehr Themes?
Bitte folgen Sie diesem Link, um alle Angebote für HTML-Websites zu entdecken. Denken Sie daran, dass wir verschiedene Produkte für CMS haben – WordPress , Shopify , PrestaShop und Joomla .
Wie bearbeite ich HTML-Lazy-Load-Vorlagen?
Um alle Anpassungen korrekt vorzunehmen, lesen Sie bitte die Anweisungen des Webentwicklers. Sie erhalten es sofort nach der Bezahlung oder sehen es in Ihrem CMS unter dem Namen des installierten Produkts. Darüber hinaus enthält die Dokumentation detaillierte Beschreibungen der beliebtesten Anpassungen. Daher benötigen Sie möglicherweise nicht einmal die Hilfe eines zusätzlichen Spezialisten.
Wie wähle ich HTML-Lazy-Load-Vorlagen aus?
In den meisten Fällen lässt sich diese Frage anhand der Demo beantworten. Diese Vorschau zeigt, wie die Website nach der Designinstallation aussehen wird. Gleichzeitig sehen Sie sogar separate Demos für Smartphone-, Tablet- und Laptop-Nutzer. Gehen Sie dazu auf die Symbole ganz oben in der Demo. Denken Sie jedoch daran, die Beschreibung zu lesen, um herauszufinden, ob alle von Ihnen benötigten Funktionen vorhanden sind. Es gibt auch Informationen zu zusätzlichen Boni. Bei den Geschenken kann es sich um hochwertige Bilder, zusätzliche Plugins, kostenlosen Support und mehr handeln.
Wie bekomme ich einen Rabatt?
Bitte besuchen Sie die Rabattseite. Dort werden alle Aktionsangebote gesammelt. Besuchen Sie diese Seite regelmäßig und sehen Sie sich neue Angebote an.