





TI flexible | Servicios empresariales y soluciones de TI Plantilla de sitio web adaptable HTML5 multipropósito por AminThemes

Gravity - Plantilla HTML multipropósito por GWorld


Casino - Plantilla HTML de casino y apuestas por Softivus

Flynow: plantilla HTML adaptable para reserva de billetes de avión y planificación de viajes por uiparadox

Vivid - Plantilla de sitio web HTML del centro de entretenimiento en streaming de anime y películas por uiparadox


Anime Tube - Plantilla HTML 5 para sitio web de transmisión de películas, manga y anime por uiparadox



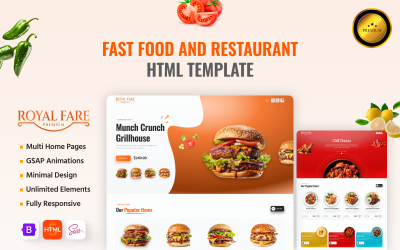
Plantilla de sitio web HTML para restaurante Royal Fare Elegant, ideal para restaurantes de comida rápida y alta cocina por uiparadox

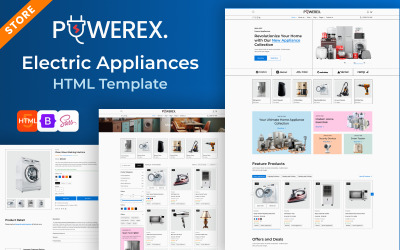
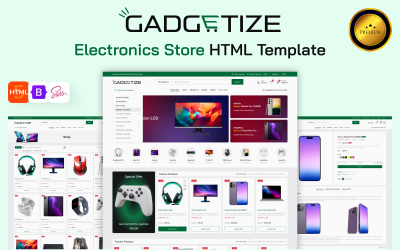
Gadgetize: plantilla HTML todo en uno para accesorios electrónicos y tiendas de gadgets por uiparadox

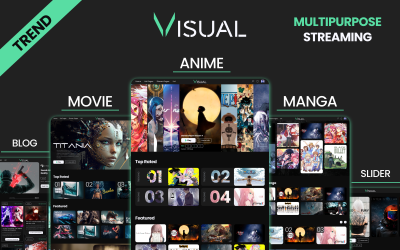
Visualice el mundo del anime, el manga y las películas con Visual: su plantilla HTML de transmisión definitiva por uiparadox



Tecnoxit | Plantilla de sitio web responsivo multipropósito de soluciones de TI y servicios empresariales + RTL por Softivus


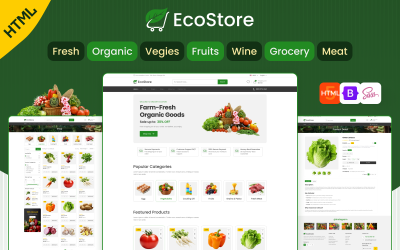
EcoStore - Plantilla de sitio web HTML para tienda de comestibles en línea y alimentos orgánicos por uiparadox




GamerX: plantilla HTML para juegos multipropósito | Tienda de juegos | Jugadores, transmisores en línea y blogs de juegos por uiparadox




Librería: plantilla de sitio web HTML5 de libros multipropósito, libros electrónicos, novelas y manga por uiparadox




 SALE
SALE

EBazar - Especias - Frutas - Plantilla de sitio web HTML Bootstrap para tienda de comestibles por uiparadox
Las mejores plantillas de sitios web HTML preparadas para Retina para crear páginas modernas
Estos temas están diseñados para ser increíblemente hermosos y ultra funcionales. Están diseñados para ser receptivos, de carga rápida y adaptables para la optimización de motores de búsqueda. Incluyen todas las características más recientes para garantizar que su sitio web se vea y funcione perfectamente. Los estamos creando con las últimas tecnologías, consumados para los recursos personales y comerciales. Descargue las plantillas de sitio web HTML Retina Ready para producir páginas modernas con un aspecto profesional.
Características de las plantillas de sitio web HTML preparadas para Retina
Estos activos ofrecen una gama de características que los hacen ideales para crear páginas:
- Diseño de respuesta.
- Configuración y personalización guiadas.
- Gráficos listos para retina.
- Instalación con un solo clic.
- Compatibilidad entre navegadores.
- Optimizado para velocidad y rendimiento.
- Caché de página avanzado.
- Integración de redes sociales.
- Esquemas de color personalizables, fuentes y tipografía.
- Widgets y códigos cortos.
- Funciones integradas como formularios de contacto, galerías y presentaciones de diapositivas.
- Opciones poderosas.
- Optimizado para SEO y accesibilidad.
- Opciones de personalización avanzadas.
- Mapa del sitio generado automáticamente.
- Soporte para múltiples idiomas.
- Ampliable a través de complementos y complementos.
Los temas son compatibles con CMS populares como WordPress , Joomla y Drupal.
Quién puede beneficiarse del uso de plantillas de sitios web HTML preparadas para Retina
Sería genial si pudieras editar el código HTML, pero si no, intentemos usarlo sin conocimientos especiales. Esta es la lista de personas que pueden descargar estos preciados activos para la promoción de su negocio:
- Diseñadores web profesionales, blogueros y desarrolladores.
- Emprendedores, fotógrafos y videógrafos, artistas, músicos y escritores de contenido que quieran crear un recurso para todos los dispositivos.
- Las organizaciones sin fines de lucro quieren tener un recurso sin gastar mucho dinero.
- Desarrolladores de aplicaciones o proyectores gráficos que quieren tener activos impecables.
- Las pequeñas empresas, los propietarios de tiendas de comercio electrónico o las empresas emergentes desean crear un recurso sin contratar a un diseñador web.
Sugerencias y trucos para usar las plantillas de sitio web HTML Retina Ready
Aquí hay algunos pasos para usar los temas:
- Asegúrese de adaptar sus imágenes para pantallas de retina, ya que suelen ser de alta resolución y requieren más datos para mostrarse correctamente.
- Utilice unidades relativas como %, em o rem en lugar de píxeles totales para asegurarse de que las imágenes tengan la escala adecuada en diferentes pantallas de resolución.
- Optimice sus páginas para que se carguen más rápido, ya que las imágenes de mayor resolución pueden tardar más en cargarse.
- Use archivos vectoriales y sufijos especiales para las imágenes para reducir los tiempos de carga.
- Utilice el elemento de imagen para mostrar diferentes versiones de una imagen según la resolución del dispositivo.
Pruébelo en diferentes dispositivos y navegadores para asegurarse de que su activo se vea bien. Además, es esencial mantener actualizado su código HTML y CSS para asegurarse de que es adecuado para cualquier dispositivo.
Plantillas de sitio web HTML preparadas para Retina: Video
Preguntas frecuentes sobre las plantillas de sitios web HTML preparadas para Retina
¿Cómo hacer un recurso perfecto con plantillas de sitio web HTML preparadas para retina?
Un principiante puede personalizar; sigue estos pasos:
- Cree una meta alcanzable para el recurso.
- Proporcione al equipo la comprensión del plan, las funciones y las responsabilidades de cada miembro.
- Cree un cronograma para el proyecto para garantizar que se complete a tiempo.
- Organice reuniones frecuentes para mantener al equipo encaminado.
- Asigna tareas a miembros específicos del equipo y dales plazos.
- Utilizar las últimas tecnologías para hacer más eficiente el recurso.
- Mire los comentarios de los miembros del equipo para hacer cambios según sea necesario.
- Use plantillas HTML para crear una sensación consistente.
- Pruebe las páginas antes del lanzamiento para asegurarse de que funciona correctamente.
- Supervise el recurso regularmente para asegurarse de que aún esté optimizado.
¿Qué son las plantillas de sitio web HTML preparadas para retina?
Los temas de sitios web basados en HTML están optimizados para pantallas de alta resolución, lo que brinda una experiencia de visualización nítida y clara.
¿Cómo uso las plantillas de sitio web HTML preparadas para retina?
Puede usarlos simplemente cargando el tema en un proveedor de alojamiento web y personalizándolo según sus necesidades.
¿Cuáles son los beneficios de usar plantillas de sitio web HTML preparadas para retina?
La principal ventaja es que ofrecen imágenes nítidas que se ven muy bien en cualquier dispositivo con una pantalla de alta resolución. Además, los temas también están diseñados para ser fáciles de usar y personalizar.