 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
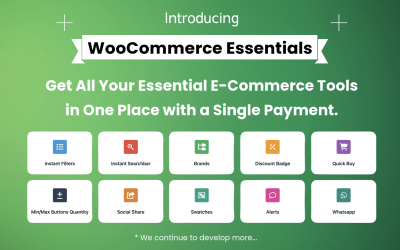
WooCommerce Essentials24 (All in One) by Site24
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Star Addons for Elementor - WordPress Addons and Widgets Plugin for Elementor Website Builder by MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Galfilter Wordpress Plugin by Themeskanon
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Deen Pro | Post Layouts Addon for Elementor by DebuggersStudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
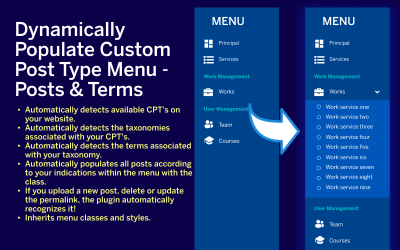
Dynamically Populate Custom Post Type Menu by DUX_SERVICES
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Mhr Post Ticker - Headline, Notice, Blog, Post Scrolling, Horizontal News Ticker WordPress Plugin by MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Teamcase Team For Elementor WordPress Plugin by RecThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
SEO - Link Building for WordPress Plugin by Hasokeyk
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
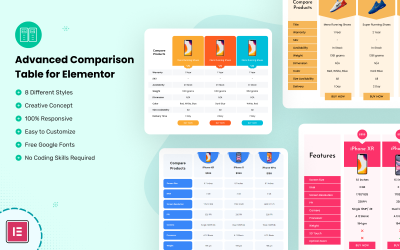
Advanced Comparison Table for Elementor by Coderkart
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
DeenWap - WordPress Author Profile Widget For Elementor by DebuggersStudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Simple Table of Contents for Elementor by DebuggersStudio
Advanced Snap Pixel for WooCommerce by DebuggersStudio
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
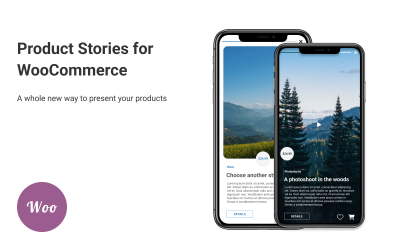
Product Stories for WooCommerce WordPress Plugin by 404layouts
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
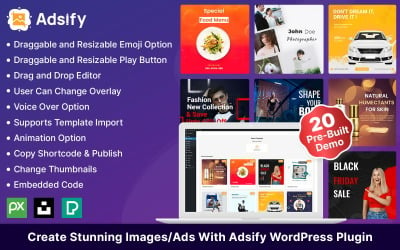
Adsify Image Editor WordPress Plugin by PixelNX
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Dreamy Elementor Wordpress Plugin by Shahriars
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Preloader WordPress Plugin - Easyloader by UPSQODE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
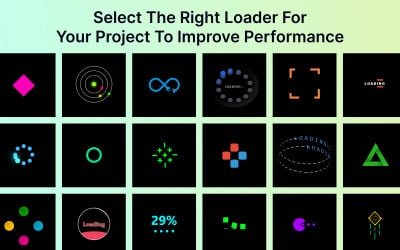
5 Best jQuery WordPress Plugins 2024
The Best WordPress jQuery Plugins
WordPress plugins allow users to add additional features for functionality to websites. They have a significant place in the development and contemporary website design. Developers can operate directly within the browser without having to load a page. Exploring a website, choosing items to conduct activities, and managing triggers like if a visitor clicks an element are a few of the functions. Download WordPress jQuery plugins to get the advantages of these features. You can quickly add these in this CMS to employ features.
Why Do You Need a WordPress jQuery Plugin?
The most widely employed JavaScript is jQuery because it runs with all search engines. It is easy to understand and has fewer program lines than other libraries to achieve the same capability. A large variety of animation effects are available by default in the basic syntax module. Selecting them to perfectly fits your website is straightforward. Since it is a relatively recent programming language with higher mobile compatibility, it supports more mobile devices than Flash graphics.
You must be highly proficient with JavaScript to comprehend it. Information on the web could be adjusted, calculated, and verified code by applying this language. Additionally, it can edit and modify CSS and HTML. It's a technique to establish guidelines for the content and theme. There are several distinct programming modules on which jQuery relies. It is a client-side open-source library. It implies that you likely look at it in action whenever you see a flowing component or slideshow on a webpage.
The adoption of the WordPress jQuery plugin has many advantages. You can design creative, adaptive, and appealing aspects for visitors despite utilizing all CMS bandwidth. You may choose a script to carry out specific tasks directly in the user's browser without requiring them to refresh the page. It specifies what activities will happen whenever visitors click on particular elements. You can also add many valuable options with user interface WordPress plugins. Use them to make your resource more convenient and user-friendly.
Who can use WordPress jQuery Plugins
The functions provided by these plugins are helpful for any resource. You can use them for your online store, entertainment platform, or site. And you don't even need to be an experienced programmer to install and use the plugin. With detailed instructions, any beginner can manage the installation and adjustment.
These products benefit professional developers, allowing them to provide clients with functional and convenient websites. They save time and make the process of site-making quicker.
How to add WordPress jQuery Plugins
Your WordPress setup already includes the jQuery library. This implies it is already available for usage. In light of this, let's examine how to utilize it in three simple steps.
Compatibility Mode
It's crucial to activate compatibility mode. It means that as quickly as it loads onto the webpage, it switches into a stage that will prevent conflicts with additional modules. The objective of a safe mode is to control problems with the '$' shortcut. Since other libraries have that shorthand, you can choose one of your own once compatibility mode is activated.
Script File
Next, you must construct and add a file to the theme's folder to integrate functionality effectively. Choose the JavaScript extension and give a title representing the unique function. For example, name it "script.js." In this circumstance, the best way to handle documents is to put them in a new subdirectory with the name "JS" inside the main folder. Furthermore, based on your chosen design and its layout, you may need to develop a child theme to test other variations. By doing this, you would become sure that your main design is safe.
Add Code
Locating the "functions.php" is the next step. If it isn't there, make your own; it should be within the theme's folder. You could customize your features to create an original template. The best approach is using the WordPress "en queue script()" function. You instruct the theme to utilize your recent "script.js" this way. Additionally, some parameters are available to be used with this method. Except for one, each of these options is optional. The handle option, which specifies the specific name, absolutely must add.
How to use WordPress jQuery Plugins
If you don't want to dive into the ocean of CMS features and scripting, there is a choice. Employ the jQuery plugin WordPress that can easily integrate into any site. There are countless add-ons available to make your job simple. We'll discuss a handful of the most significant and typical ones below.
Dropdown Menu
This primarily serves as a navigation tool. Whenever the user places the cursor over the preferred option, a vertical menu containing a list of horizontal options "drops down" from each group. It is the best and most popular solution for displaying numerous items in a panel. Utilize the drop-down menu WordPress plugin jQuery to accommodate many layers of subpages, which is a benefit. In light of the requirements of responsive design, the conventional method and techniques for building dropdowns are not appropriate in the modern era. A dropdown list will become fancier, more dynamic, engaging, and more adaptive with the help of this tool.
Website Navigation
This ranks among your most crucial functionalities. It acts as a guide for what content is present on your website. Without guidance, tremendous chaos develops. The technologies employed for navigating web pages have advanced quickly along with the development of the modern, adaptable web. With the help of the jQuery menu WordPress plugin, it is easy to make eye-catching, distinctive, and unique navigational functions that maintain users' interest and, most importantly, make it easy to utilize a navigation bar. One of the ideal design parts is good navigation, which immediately yields enormous returns in terms of bounce rates, page views, and overall introduction of new customers to existing material. Check the navigation WordPress plugins to ensure the quickest finding of desired information.
Slideshow
Construct image sliders that are aesthetically gorgeous, quick to load, easy to operate, and loaded with the most recent features and functionalities. Perform infinite modifications to your slider with only one mouse click. JQuery slideshow plugin features touch capability, plays/pause buttons, a thumbnail video strip, a comprehensive carousel, and dozens of transitions available in both textual information and 3D models.
Photo Gallery
JQuery photo gallery WordPress plugin is a fantastic option for blogs that feature photography and for those who wish to feature solid image portfolios with simple navigation. Make everything from straightforward to intricate picture galleries with its clear interface and robust capabilities. JQuery image slider WordPress plugin has beautiful styles, portfolio and album views, numerous widgets, and extensions that expand its usefulness. Make an endless number of collections and arrange them into various albums with the help of the provided thorough photo captions and labels. These add-ons handle both video and images.
Mega Menu
You must need a robust and attractive mega list if you have several web pages. Create a great vertical and horizontal list by adding many widgets column-wise and setting them. You may quickly and easily form it without knowing any programming. All templates with solid coding are suitable with this jQuery mega menu WordPress plugin. It provides the ability to hide icons, the list title field with animation, the delay duration with loop count parameters, and the buttons and bars on mobile and desktop. Choose how to show excerpts, featured photos, category and creator names, and many more.
Advantages of WordPress jQuery Plugins
Developers can speed up the deployment of a site or app with an open coding style and uncomplicated syntax. Additionally, designers don't need to be master programmers to produce beautiful layouts. Any programmer would value the straightforward implementation after spending hours developing and testing CSS. You can benefit considerably from the jQuery WordPress plugin.
Benefits of it include:
- Allow developers to build more quickly and simply without learning further syntax.
- The layout is adaptable irrespective of the search engine's characteristics and thus functions with different browsers.
- It can maintain fundamental, legible, clear, and reusable programs.
- Reduces the number of statements needed to perform the most frequent JavaScript activities.
- It aids in preventing common issues.
- It reduces the complexity of complicated processes like animation, event management, and Ajax interactions.
- Eliminate the need to make intricate and repetitive cycles and DOM library operations.
- Many add-ons are available in the robust open-source community to speed up the creation of projects.
- Excellent instructions and documentation. There are many tutorials available on our blog that are necessary for beginners.
Of course, you want to see the results of all add-ons you install. Analytics WordPress plugins will help you to monitor all necessary parameters and show the efficiency of improvements. They are a valuable instrument for checking and boosting your resource performance.
Impact of WordPress jQuery Plugins
WordPress themes frequently rely on jQuery. The front ends templates recycle it. For many years, it was the most common framework on the web and a core part for a decade. However, it gained popularity when JavaScript systems and features in browsers were quite uneven and enabled navigating through it simply. As the WordPress jQuery plugin provides several functional capabilities, several programmers may feel more comfortable using it over plain JavaScript. Integrating into the template might appear manageable. Unfortunately, employing it has a significant negative impact, which is particularly pertinent if used on a website's front end because it might affect user interaction. Templates are vital in removing this efficiency problem because they are primarily responsible for a WordPress site's front end.
How to Edit Themes on WordPress: Video
Best WordPress jQuery Plugins FAQ
Do I need knowledge of JavaScript for the WordPress jQuery plugins?
Yes. It typically helps to create motions or actions that arise from a user tapping, dragging or scrolling. It is a technique to simplify writing typical jobs is more simple rather than a programming language. The additional advantage is that it is cross-browser friendly, so the result will display as planned.
Which database server is required for the WordPress jQuery plugins?
Consider MySQL, an open-source storage system for relational databases. It stores information in rows and columns of tables, as in other relational database systems. SQL allows users to define, modify, control, and access information. MariaDB is the second choice, the most widely used open-source hierarchical database system. Its efficiency, stability, and transparency serve as cornerstones. The majority of cloud providers include it. Overall, MariaDB outperforms MySQL in terms of performance and is quicker and lighter.
Which PHP version is compatible with the WordPress jQuery plugins?
Many developers use PHP, an open-source backend programming language, to create a webpage. We recommend that you utilize the 7.4 version. Because the newest version outperforms the earlier versions in terms of performance, it would significantly improve efficiency and reliability to protect and enhance user engagement. Multiple online studies show that PHP 8 is substantially faster than PHP 7.
Will I get Ajax support for the WordPress jQuery plugins?
Yes, it is a crucial component. Web developers use the AJAX (Asynchronous JavaScript and XML) technology to initiate asynchronous connections to the server. In other words, it downloads information in the backend without refreshing the entire page, then shows it on the web page. Its main benefit is to enhance the accessibility and speed of web services by enabling programs to render without any data. It lowers server traffic. The time it takes to react on both ends of a call could be cut short.
