


Indisoft - Softwarebedrijf en zakelijke dienstverlening Multifunctionele responsieve websitesjabloon door zrthemes


Ensoft - IT-oplossingen en zakelijke dienstverlening Multifunctionele responsieve websitesjabloon door zrthemes



InnovateTech - Sjabloon voor multifunctionele website voor technologie en IT-oplossingen door zrthemes

EcoClean - Websitesjabloon voor schoonmaakdiensten door zrthemes

Neso - IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon door zrthemes

Zorg - Medisch responsieve HTML5-websitesjabloon door zrthemes

FastXpress - Websitesjabloon voor logistiek en transport door zrthemes

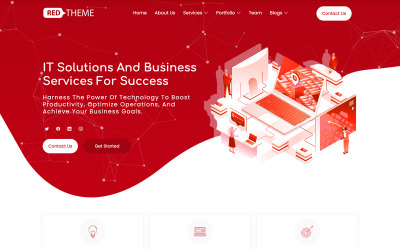
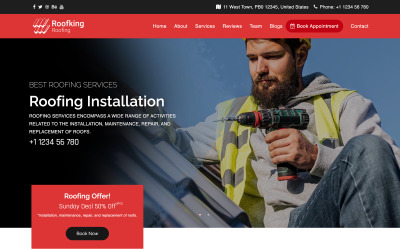
RedTheme - IT-oplossingen en zakelijke dienstverlening Multifunctioneel HTML5-websitesjabloon door zrthemes


Cleanex - Verbeter uw schoonmaakbedrijf met een superieure HTML-sjabloon voor schoonmaakwerkzaamheden door DiscreteDev

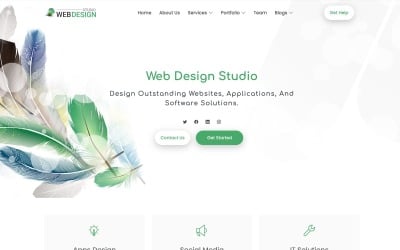
DesignSoft - Web Design Studio-websitesjabloon door zrthemes

Bloemen - Responsieve HTML-trouwsjabloon door DifferenzSystem


SlotClub - Premium HTML-sjabloon voor sites met gokautomaten door Themability

BuildZone - Bouwgebouw multifunctionele HTML-sjabloon door zrthemes






HTML-sjabloon voor modern interieur en meubilair door zrthemes



Eduhub – LMS, onderwijs- en cursussjabloon door SovWare

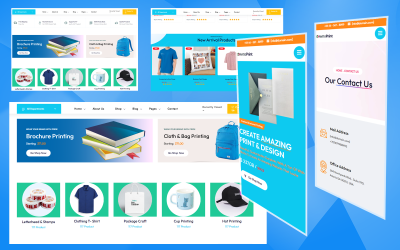
NettaPrint - Bootstrap responsieve websitesjabloon afdrukken door NettaThemes

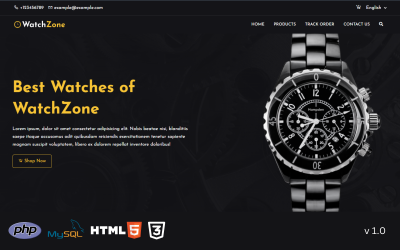
WatchZone - Uw eersteklas online retailplatform door CODEZONE

Schoonheidssalondiensten Responsieve HTML-sjabloon door zrthemes

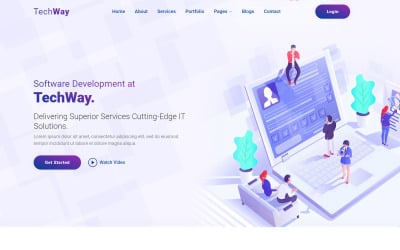
Techway - Softwareontwikkeling en zakelijke dienstverlening Multifunctionele responsieve websitesjabloon door zrthemes


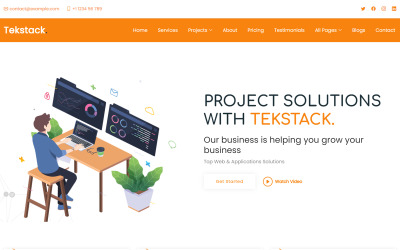
Tekstack - IT-oplossingen, startups en zakelijke dienstverlening Multifunctionele responsieve websitesjabloon door zrthemes


De beste AMP HTML-sjablonen die u kunt gebruiken
Zeg vaarwel tegen trage, verouderde webdesigns! Met AMP HTML-sjablonen die professioneel zijn gemaakt en geoptimaliseerd, laadt uw site sneller en scoort u hoger in de resultaten van zoekmachines. Je hebt het voordeel van twee werelden: een mooie website die in een oogwenk laadt. Bovendien is alle codering voor u gedaan, dus download gewoon en ga aan de slag. Haal het gedoe uit webontwikkeling en laat deze middelen u helpen uw site snel klaar te maken voor lancering zonder in te boeten aan stijl of functionaliteit.
Waarom u een HTML-sjabloon nodig hebt met Accelerated Mobile Pages-technologie
Accelerated Mobile Pages (AMP) is een raamwerk voor webcomponenten waarmee ontwikkelaars websites kunnen maken die goed werken op mobiele apparaten. Voordelen voor de gebruiker zijn onder meer de hieronder genoemde.
- snellere laadtijden;
- betere navigatie;
- verbeterde algehele prestaties.
Met andere woorden, thema's uit deze collectie helpen bij het creëren van een snelle en soepele gebruikerservaring voor klanten. Ze hebben al ingebouwde dynamische functies, dus uw site laadt snel op elk apparaat. Dit zal uw positie in zoekmachines verbeteren, gebruikers meer geïnteresseerd maken in uw site en leiden tot meer verkopen.
Dus als u uw online aanwezigheid gebruiksvriendelijker en efficiënter wilt maken, dan is een HTML5-thema met AMP wellicht de juiste keuze!
Wie heeft er baat bij een AMP HTML-thema?
AMP HTML-thema's worden steeds populairder onder ontwikkelaars en site-eigenaren. Ze bieden een uitstekende manier om snel ladende en zelfs SEO-vriendelijke online projecten te maken. Maar wie is de doelgroep voor deze ideeën?
Het antwoord is simpel: iedereen die een website wil maken die er geweldig uitziet en snel laadt op alle apparaten, kan dat. Of u nu een kleine ondernemer bent die uw online aanwezigheid wil verbeteren of een ontwikkelaar die op zoek is naar een gemakkelijke manier om aangepaste websites te bouwen, AMP HTML-thema's zijn een effectieve oplossing. U krijgt uw project zelfs sneller dan ooit tevoren.
De functies van HTML-thema's begrijpen met AMP-technologie
U moet bepalen welke functies voor u belangrijk zijn en welke onbelangrijk zijn. Om u te helpen de sterke punten van elke sjabloon te begrijpen, hebben we een lijst samengesteld met de meest opvallende functies die deze tools bieden:
- Responsieve aard. Dankzij de mobiele lay-out kunnen pagina's zichzelf automatisch aanpassen op basis van het apparaat waarop ze worden bekeken. Deze functie is een noodzaak omdat het betekent dat uw site er op elk scherm goed uitziet en goed werkt op mobiele apparaten.
- Aanpasbare lay-outs, kleuren en typografie. U kunt de lay-out wijzigen door secties, scheidingslijnen en andere hulpmiddelen toe te voegen waarmee u functionaliteit kunt toevoegen terwijl u uw creatieve visie behoudt. U bent ook vrij om het kleurenschema, de tekstkleuren en de lettertypen aan te passen aan de persoonlijkheid van uw merk.
- Ingebouwde blokken: Er zijn al verschillende inhoudsblokken ingebouwd, zoals een contactformulier, zodat je meteen aan de slag kunt.
- Klaar voor blog: voel je vrij om berichten toe te voegen aan de vooraf gebouwde blogsectie om verhalen te delen en zelfs multimedia-elementen toe te voegen waar je lezers van kunnen genieten.
- Gebaseerd op jQuery: jQuery is een geavanceerde JavaScript-bibliotheek die is ingebouwd in het ontwerp van deze thema's om ervoor te zorgen dat gebruikers het naar hun zin hebben.
Sitebouw met een versnelde HTML-sjabloon voor mobiele pagina's
Laten we u door de stappen leiden van het bouwen van een site met AMP HTML-sjablonen.
- Kies het juiste webdesign dat aan uw eisen voldoet. Zorg ervoor dat het voldoet aan uw gewenste coderingsstructuur en een visueel aantrekkelijke esthetiek biedt die gebruikers kunnen verkennen. Hierdoor kunnen gebruikers gemakkelijk aan alle functionele behoeften van uw bedrijf voldoen.
- Pas uw sjabloon aan met verbluffende beelden en andere boeiende inhoud waarmee u de aandacht van uw publiek kunt trekken. Het toevoegen van leuke afbeeldingen, infographics en andere media is een effectieve manier om uw sjabloon tot leven te brengen en gedenkwaardiger te maken.
- Zorg ervoor dat uw paginasnelheid en prestaties zoveel mogelijk zijn geoptimaliseerd . Dit zal een positieve invloed hebben op de gebruikerservaring, de positie in zoekmachines en de algehele stabiliteit. Het verbeteren van de laadtijd garandeert dat bezoekers tijdens het navigeren op uw site geen haperingen of vertragingen te verwerken krijgen. Het maken of breken van een verkoop kan hiervan afhangen.
- Zorg ervoor dat je alles grondig test en debugt; dit helpt voorkomen dat rampzalige blunders of blunders aan de voorkant verschijnen. Foutopsporing moet regelmatig worden uitgevoerd, omdat het helpt bij het vroegtijdig opsporen van problemen en voorkomt dat ze uw website in de toekomst vernietigen.
- Tot slot, en vooral, zorg ervoor dat u uw projecten te allen tijde veilig en up-to-date houdt. Dit betekent op de hoogte blijven van software-updates en beveiligingspatches en ervoor zorgen dat alle gevoelige gegevens worden beschermd tegen kwaadwillende actoren. Maak ook regelmatig back-ups, zodat u geen gegevens verliest als er iets onverwachts gebeurt.
De 10 meest opvallende wijzigingen in weblay-outs dit jaar: video
Veelgestelde vragen over AMP HTML-sjablonen
Hoe werken AMP HTML-sjablonen?
Ze zijn als de bouwstenen van een website. Hiermee kunt u eenvoudig webpagina's maken die zijn geoptimaliseerd voor snelheid en prestaties. Op die manier kunt u snel boeiende inhoud maken die zowel responsief als snel laadt. U hoeft zich geen zorgen te maken over vanaf nul coderen of complexe ontwerpelementen; sluit gewoon uw inhoud aan en u bent klaar om te rollen!
Verbetert het gebruik van AMP HTML-sjablonen de online prestaties?
Ze zijn gericht op het verkorten van de laadtijden van pagina's en het verbeteren van de gebruikerservaring, zodat u het meeste uit uw site kunt halen.
Kan ik mijn eigen AMP HTML-templates verkopen?
Zeker. Templateog体育首页 is het perfecte platform voor webdesigners die hun vaardigheden naar een hoger niveau willen tillen. Dankzij de gebruiksvriendelijke interface kunt u uw ontwerpbronnen uploaden en verkopen aan klanten over de hele wereld, waar u uw winst kunt zien groeien.
Hoe kan ik HTML-sjablonen gebruiken met het Accelerated Mobile Pages-framework om mijn site sneller te laten laden?
Dit framework helpt webpagina's te optimaliseren voor verbeterde mobiele snelheid en gebruikerservaring. Het verkort de laadtijd van pagina's, verbetert de positie van zoekmachines en genereert zelfs meer klikken en conversies. Dus als u uw laadtijd wilt versnellen, dan zijn AMP HTML5-thema's het overwegen waard.