

 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Hazel - Schoon minimalistisch multifunctioneel WordPress-thema door treethemes


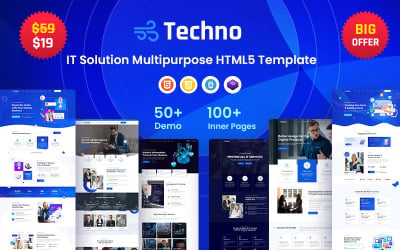
Technoit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon door zrthemes

Kurigram - Zakelijk responsief WordPress-thema door WPEXPERT

Techida - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door erramix






Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes

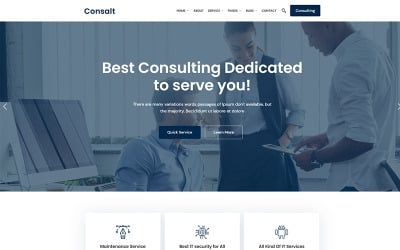
Consalt - Consulting Responsive WordPress-thema door codexpert






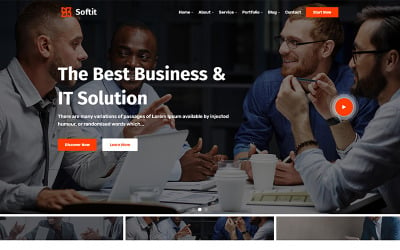
Softwaretechnologie en IT-oplossingen WP-thema door DreamIT

Arise - Bootstrap 5 beheerdersdashboard door BootstrapGallery



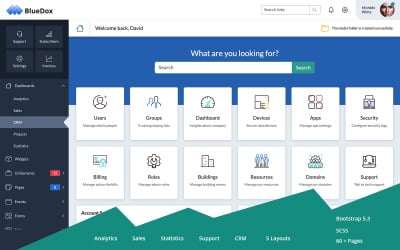
Bluedox - Premium Bootstrap 5 beheerdersdashboard door BootstrapGallery

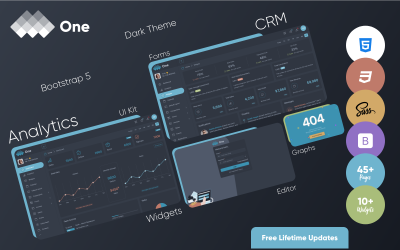
Eén - Bootstrap 5-beheerderssjabloon door BootstrapGallery

Besoft - Technologie en software WordPress-thema. door DreamIT


Hackery - WordPress-thema voor autoservices en monteurs door WPEXPERT



Technoxit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon + RTL door Softivus






Digitaal bureau en IT-bureau WordPress-thema door DreamIT
Beste verzameling top-IT-websitesjablonen voor uw projecten
Onze IT-websitesjablonen zijn vooraf gemaakt met professionele afbeeldingen om een stijl te vinden die past bij uw behoeften en de vereisten van het merk. U kunt een unieke, volledig responsieve sjabloon krijgen en een klantklare pagina maken met lagere uitgaven door een klein deel van de kosten van het inhuren van een professionele webdesigner te investeren. Naast HTML omvat de selectie van thema's pakketten die compatibel zijn met de meeste contentmanagementsystemen, zoals WordPress, Woo Commerce, Joomla, Moto CMS, Magento, Shopify, OpenCart en PrestaShop. Kopers kunnen de monsters vinden en kopen die overeenkomen met hun voorkeuren en behoeften. Analyseer of u een raamwerk nodig heeft om een online winkel op te zetten, een site van één pagina wilt lanceren of op zoek bent naar een complexere oplossing om uw goederen te introduceren.
Functies en kenmerken van sjablonen voor IT-bedrijven en services
Sommige voordelen die een goede indruk maken, zijn alleen maar een geweldige aanvulling op de responsieve multifunctionele thema's die u krijgt:
- Multifunctioneel. Eenmaal gekocht, kunt u de thema's voor verschillende gelegenheden toepassen. Ze zijn standaard en bieden een breed scala aan te wijzigen elementen.
- Drop-down menu. Met deze componenten kan de pagebuilder de secties structureren en comfortabel verbergen. Het helpt om de links naar verschillende subpagina's op elk moment beschikbaar te houden. Bovendien bespaart het ruimte op kleinere schermen van smartphones en tablets voor belangrijkere informatie en berichten.
- Voorbeeld inhoud. Als je geen tijd of middelen hebt om zelf teksten en afbeeldingen voor de pagina te bestellen of te maken, gebruik dan de vooraf ontwikkelde berichten en controleer de fotodatabases die in de voorbeelden worden genoemd als ze niet in het pakket zijn opgenomen.
- Google Maps. Vergeet niet om de locatie online te markeren en beschikbaar te maken voor de klanten en bezoekers om een routebeschrijving te krijgen of routes te vinden. Door het adres in kaart te brengen, laten merkeigenaren hun kopers vertrekken en opmerkingen over het bedrijf en zijn producten delen.
- Galerij. Voorbeelden helpen om afbeeldingen in verschillende configuraties te ordenen, zoals accordeon, raster, isotoop, schuifregelaar, carrousel, enz., om de pagina interessanter te maken voor potentiële bezoekers.
Wie moet een website voor IT-bedrijf en services maken?
Klanten verwachten als IT-bedrijf of -bureau dat je online een professionele, geloofwaardige uitstraling hebt. De site is de kern van uw bedrijf en een goed ontwerp zal u beter van pas komen als het gaat om het aantrekken van nieuwe klanten en het imponeren van bestaande klanten. Maar zonder een enorm budget of veel tijd die geïnvesteerd moet worden in het ontwikkelen van een website met zijn middelen, is het niet eenvoudig om efficiënt de gewenste resultaten te behalen. De beste oplossing is om een websjabloon te gebruiken. IT-professionals ontwerpen al deze thema's. Ze zijn gestileerd om de industriestandaard lay-outs weer te geven. Onze voorbeelden zijn volledig responsief, zodat bezoekers op elk apparaat met de site kunnen communiceren. Bovendien kunnen ze eenvoudig worden geïnstalleerd om aan de slag te gaan. Sjablonen worden geleverd als gesegmenteerde PSD's met bronbestanden, zodat u indien nodig nog meer grafische wijzigingen kunt aanbrengen. Zet uw IT-bedrijf vandaag nog online met onze technologische website-ontwerpen en haal de angel uit het bouwen van een hoogwaardige website voor uw bureau.
Hoe maak je een succesvolle IT-website?
Een persoonlijke webpagina voor het merk is belangrijk om uw publiek te informeren, uw waarde uit te leggen, de naamsbekendheid te vergroten en de verkoop te stimuleren. Volg deze handleiding om uw online aanwezigheid vast te stellen:
- Kies een domeinnaam die het belangrijkste kenmerk van uw website zou worden. Deze link deel je met (potentiële) klanten en promoot deze op social media. De domeinnaam moet kort, gemakkelijk te onthouden, beschrijvend en vrij van afkortingen en cijfers zijn. Vergeet niet te bevestigen of deze naam beschikbaar is en koop deze via een domeinregistrar.
- Selecteer een webhost om de gegevens voor openbare toegang te plaatsen. Afhankelijk van uw financiële mogelijkheden kunt u kiezen tussen een shared hosting en een private server.
- Zodra de plaats voor het opslaan van de gegevens is betaald, stelt u uw hostingaccount in en kunt u beginnen met het bouwen van de pagina. U kunt ofwel een team van ontwerpers en programmeurs inhuren om hen voor deze werken toe te wijzen of gewoon een kant-en-klaar HTML-sjabloon kopen dat geschikt is voor IT-bedrijven. Deze thema's zijn al geoptimaliseerd voor de belangrijkste onderdelen van een online aanwezigheid: ze zijn SEO- en mobielvriendelijk, klantgericht, nauwkeurig en overzichtelijk. U hoeft dus alleen maar teksten en afbeeldingen toe te voegen, de kleuren en lettertypen te wijzigen en de modules en blokken die relevant zijn voor uw merk uit te schakelen en te structureren. Deze verschillende trucs zullen de efficiëntie van een webpagina verbeteren op basis van de juiste sjablonen:
- vergeet niet de contactgegevens toe te voegen;
- controleer de snelheid van het laden van de pagina;
- een oproep tot actie toevoegen;
- de navigatie eenvoudig en begrijpelijk maken;
- houd het ontwerp helder en ongecompliceerd.
Test en publiceer uw website via het controlepaneel van uw hostingaccount om deze zichtbaar te maken voor consumenten en zoekmachines, zolang u het voorbeeld heeft aangepast.
Veelgestelde vragen over IT-websitesjablonen
Wat is de gemiddelde prijs van IT-websitesjablonen?
U kunt tussen $ 5 en $ 175 betalen voor een pakket, afhankelijk van de geavanceerde functies, integraties, extra modules en functies.
Welke software en hosting hebben IT-websitesjablonen nodig?
Ontwerpen hebben geen speciale kennis nodig om ze te verwerken. Controleer of je de volgende programma's op het apparaat hebt staan:
- Notepad++ of een andere PHP-editor.
- Sublieme tekst2 of hoger.
- Adobe Photoshop CC+, 5.5+, CS2.
- Hosting met PHP5.2-5.4 en MySQL5x.
Houd er rekening mee dat de beschrijving van het definitieve pakket de exacte software moet controleren.
Zijn IT-websitesjablonen SEO-vriendelijk?
Ja, ontwerpen bevatten:
- Alle benodigde titels.
- Meta-tags.
- Andere elementen die ze zichtbaar maken voor zoekmachines en weergeven als het meest relevant voor het onderwerp waarnaar gebruikers op zoek zijn.
Is het mogelijk om webformulieren te integreren in de sjablonen van de IT-website?
Ja, bij de meeste thema's kan de koper contact- of registratie-opties en nieuwsbriefabonnement toevoegen.
