


Key Bootstrap 5 beheerdersdashboard door BootstrapGallery

Eclipse - Bootstrap 5 Dark Admin-sjablonenbundel door BootstrapGallery

Unity - Bootstrap-beheerdersdashboard door BootstrapGallery

Forty Five - Bootstrap 5-beheerderssjabloon door BootstrapGallery

Beheer - Bootstrap 5 beheerderssjabloon door BootstrapGallery

Ontdek - Bootstrap 5 Dark-beheerderssjabloon door BootstrapGallery

My Cab - Bootstrap 5 beheerdersdashboardsjabloon door BootstrapGallery

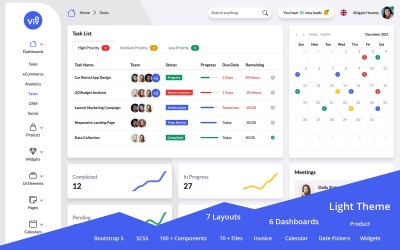
Vivo - Bootstrap 5 Beheerdersdashboardsjabloon door BootstrapGallery

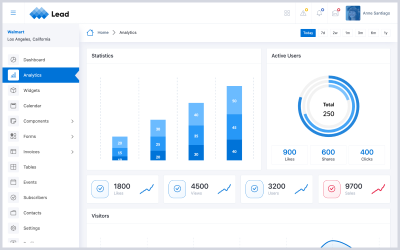
Lead - Bootstrap 5 beheerdersdashboardsjabloon door BootstrapGallery

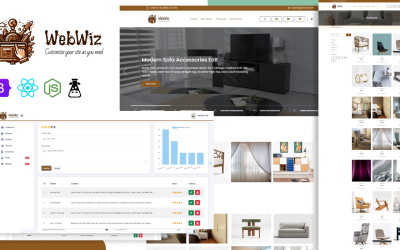
WebWiz – Alles-in-één webbeheerplatform met Node.js en React door BIGWALLTECHNOLOGY

MonoDash - Beheerdashboard Bootstrap 5-sjabloon door Golosoft

Gradient Able Reactjs Dashboard Admin Template door CodedThemes

Datta Able ReactJS Admin Dashboard door CodedThemes

Verloop in staat hoekig 17 door CodedThemes

Booster - Bootstrap + Laravel Dashboard Admin-sjabloon door ThemesBox


SportTrack Admin Paneel - Next.js door quickInt
Beste Web Design Admin Panel & Dashboard-sjablonen
Als u constant in een bedrijf van de nieuwe generatie werkt, is het niet alleen de consument mondeling informeren over uw ongelooflijke ideeën. Met de dynamische trends in de schema's en stijlen van mensen, is het belangrijk om jezelf samen met hen te transformeren. Dit is waar men het meeste uit de webdesign admin dashboard-sjabloon kan halen. Ze zijn samengesteld met de expertise van onze meest bekwame makers om uw leven gemakkelijker te formuleren. Dus laten we ons verdiepen en er wat meer over te weten komen.
Wie kan profiteren van het gebruik van Web Designer Agency Admin Panel-sjablonen?
Deze modellen zijn efficiënt ontworpen voor makers die hun artistieke indrukken nauwkeurig willen demonstreren. We hebben de namen verzameld van enkele personen en organisaties die er het beste van zouden kunnen profiteren. Laten we eens kijken:
- Webdesign bureau.
- CRM-sites.
- Admin-ontwikkelaars.
- Accounts van de individuen op verschillende platforms.
- Grafische ontwerpers.
- Codeerexperts.
- Software ontwikkelaars.
- Database beheerders.
- Computer ingenieurs.
Hoe kan ik het ontwerp van het webdesign-beheerdersdashboard voor mijn website of app bewerken?
Het opzetten van een bijzonder project zou voor veel mensen ingewikkeld zijn. Het komt met veel hinderlagen en moeilijkheden; door dit in gedachten te houden, hebben we enkele handige tips gegenereerd die u kunnen helpen om moeiteloos het doel te bereiken. Laten we eens kijken:
- Een nette weergave over het paneel. Lever altijd een nette en nauwkeurige formatie van de gegevens om gemakkelijk leesbaar te zijn.
- Ga voor prestaties, niet voor perfectie. Er zijn tal van thema's beschikbaar om uw taak gemakkelijker te maken. Begin niet vanaf nul en kies een handige samenstelling voor het dashboard.
- Kijk door de ogen van een gebruiker. Mensen hebben vaak de neiging om de interface te vergeten door zich meer op de functies te concentreren, dus houd daar rekening mee en werk dienovereenkomstig.
- Vergeet niet het paneel vast te zetten. Er zijn verschillende illegale hackers verspreid over het internet die uw effecten hacken. Gebruik een sterk en goed gepland raamwerk om bij hen uit de buurt te blijven en uw taak veilig te houden.
Bootstrap Admin Panel-sjablonen voor Web Designer Agency - Hoe u uw perfecte dashboardontwerp kiest
De belangrijkste stap om tot een creatief meesterwerk te komen, is eerst het geschikte skelet voor het project te selecteren. U zult handig een goede articulatie formuleren door de juiste configuratie voor uw project te kiezen. Hier zijn enkele unieke kenmerken die ze bezitten:
- Er zijn veel pagina's. Laat het aantal vellen je niet dwingen om de inhoud te verkleinen. Dat is geen probleem, want we geven er de voorkeur aan om er voldoende van te voorzien.
- Verbluffende lay-outkenmerken. Er zijn talloze schaduwvoorinstellingen zoals donker, licht, vulkleur, tintpictogram en nog veel meer. Samen met hen kunt u genieten van verschillende voorinstellingen voor lay-outinstellingen. Enkele voorbeelden zijn horizontaal, verticaal, RTL, headerfix, enzovoort.
- Verschillende soorten grafieken. U zou genieten van verschillende verbazingwekkende grafiektypen zoals amchart 4, chartJS, eChart, Google chart, highchart, knop Morris, NVD3, vroomheid en opnieuw kiezen.
- Responsieve apparaten. Ze ondersteunen elk responsief apparaatformaat volledig. Ze zijn onderzocht in toonaangevende gadgets zoals iPad, tablets en mobiele telefoons.
- Zoekmachine vriendelijk. SEO is de belangrijkste zorg die in je opkomt bij het bespreken van websites en zoekmachines. Daarom zijn deze structuren zoekmachine vriendelijk.
