



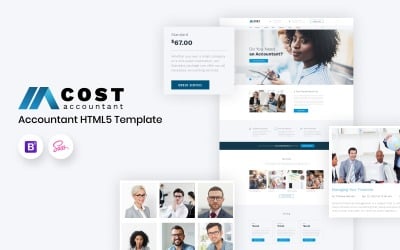
Techida - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door erramix







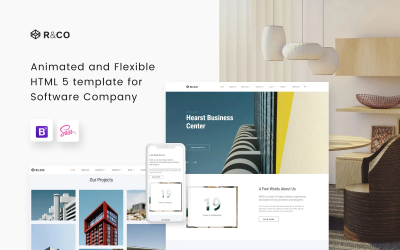
Casino - HTML-sjabloon voor casino's en gokken door Softivus


















 SALE
SALE
Varsity - HTML-websitesjabloon voor scholen, hogescholen, universiteiten, LMS en online cursussen door MhrTheme




Anity - Anime HTML5-websitesjabloon door ZEMEZ


PowerEx - HTML-websitesjabloon voor elektronicawinkel door uiparadox

Beste HTML-dropdownmenusjablonen
Elke website heeft een ontwerp nodig. Maar wat is de beste, handigste en mooiste uitstraling van een webwinkel? Natuurlijk zijn er verschillende vereisten voor de moderne stijl om uw secties er zo indrukwekkend en handig mogelijk uit te laten zien. HTML-vervolgkeuzemenusjablonen helpen bij het creëren van een geschikte, mooie, gedenkwaardige site. Je krijgt een heerlijk menu. Met zijn hulp zullen mensen snel de benodigde secties of groepen goederen vinden. Leer meer over productfuncties en begin met het kiezen van een geschikte lay-out op Templateog体育首页!
Wie heeft een HTML-vervolgkeuzemenusjabloon nodig
Deze goederen vertegenwoordigen een kant-en-klaar ontwerp. Eerst moet het worden geïnstalleerd en geconfigureerd. De laatste fase is ook het vullen van de secties met uw afbeeldingen en teksten.
Pagina-indelingen zijn nuttig voor elk bedrijf dat wil dat zijn site aantrekkelijk is voor bezoekers. En dit zijn bijna allemaal bedrijven. Het is immers onwaarschijnlijk dat er minstens één bedrijfsdirecteur is die zich niets aantrekt van het uiterlijk van de site en de ontwikkeling ervan.
Wat de producten op deze pagina betreft, ze hebben allemaal één ding gemeen: de aanwezigheid van een mooi, handig en stijlvol menu. Dit element voert de volgende functies uit:
- Het vereenvoudigt het bladeren en zoeken naar informatie op de site.
- Voegt moderniteit toe aan het uiterlijk.
- Het structureert het assortiment goederen.
- Trekt extra aandacht (zoals u weet zien bezoekers dit element meteen als ze naar een nieuwe online winkel gaan).
We concluderen dus dat elk bedrijf een HTML-sjabloon met een vervolgkeuzemenu nodig heeft. U hoeft dus alleen uw stijl en meest geschikte uiterlijk te kiezen. Laten we echter eerst eens kijken naar de mogelijkheden van het product, en dan gaan we verder met de selectieregels.
Extra voordelen van HTML-vervolgkeuzemenusjablonen
- In de eerste plaats ontvang je een volledig geoptimaliseerde site die na installatie op ieder apparaat te bekijken is. Het resultaat is dat, of de bezoeker de secties nu op een tablet of smartphone opent, ze er geweldig uitzien en erg handig zijn.
- Bovendien is de site SEO-vriendelijk. Een webontwikkelaar zorgt voor de toekomst van uw project terwijl hij goederen creëert. Online winkels of bedrijven kunnen met hun hulp bijvoorbeeld succesvol zijn in zoekmachines. Deze functie is zinvol omdat je zo je eerste klanten vindt. Programmeurs creëerden dus lay-outs, rekening houdend met de vereisten van zoekmachines.
- De drag-and-drop-functionaliteit is ook in veel digitale producten terug te vinden. Het helpt bij het bewerken en vullen van secties met tekst en afbeeldingen door te slepen en neer te zetten. U ziet alle wijzigingen onmiddellijk zonder de pagina te vernieuwen of een voorbeeld te bekijken.
- Bovendien zorgen multi-valuta en meertaligheid ervoor dat uw bedrijf internationaal kan groeien en uitbreiden.
- Het uiterlijk wordt verder verbeterd door extra designeffecten. Mogelijk vindt u parallax, animatie, luie laadeffecten, een ingebouwde videospeler en meer.
- Belangrijker is dat u zes maanden ondersteuning krijgt. Webontwikkelaars geven om uw comfort en bieden indien nodig ondersteuning en constante lay-outupdates.
- Bovendien bieden webontwikkelaars meestal verschillende lay-outs om uit te kiezen. Tegelijkertijd betaal je voor slechts één product en ontvang je er meerdere. Programmeurs bieden bijvoorbeeld verschillende configuraties van informatieblokken op de pagina of aangepaste versies van de lay-out voor verschillende soorten bedrijven. Deze aanpak bespaart u geld. Bovendien kunt u bij aanschaf van een bepaald licentietype het ontwerp meerdere keren en verschillende lay-outs voor meerdere van uw klanten gebruiken. Dit aanbod is vooral relevant voor reclame- en marketingbureaus.
Dropdownmenusjabloon HTML: selectieregels
Wanneer u op zoek bent naar een passende oplossing voor het uiterlijk van de website, kunt u veel voorstellen van verschillende webontwikkelaars tegenkomen. Hoe voorkom je dat je verdwaalt in het assortiment en het voor jou geschikte model koopt? Gebruik de volgende tips:
- Kies na het bekijken van de demo de look die jij het leukst vindt. De kant-en-klare preview van het thema werd een redding omdat je nu weet wat je koopt en hoe het eruit ziet. In de preview kunt u het ontwerp bekijken en testen, vertrouwd raken met de animatie en meer.
- Gebruik het filter op Templateog体育首页. U kunt extra zoekparameters toevoegen met behulp van tags. Op deze manier kunt u de lijst met kant-en-klare thema's beperken of juist uitbreiden.
- Ontdek welke functies de goederen hebben. Lees de beschrijving, evalueer de functionaliteit en vind alles wat u nodig heeft voor succesvol werken.
- Houd er rekening mee dat lay-outs bewerkbaar kunnen zijn. Als u het ontwerp bijvoorbeeld mooi vindt, maar het lettertype niet, kunt u deze parameter na de installatie wijzigen. U kunt ook kleuren selecteren, blokken op de pagina verplaatsen en meer.
Deze tips helpen je bij het kiezen. Wij wensen u prettig en nuttig winkelen. Bezoek ook onze sectie met extra plug-ins en kant-en-klare ontwerpen voor e-mails en presentaties .
Veelgestelde vragen over HTML-vervolgkeuzemenusjablonen
Hoe download je een thema?
Plaats eerst het product in het winkelmandje, vul de contactvelden in en betaal uw bestelling. Dan ontvang je een e-mail met een bestand. Klik op het bestand in de bijlage en selecteer Opslaan als. Selecteer vervolgens de map waarin u het zip-archief moet downloaden.
Hoe HTML-vervolgkeuzemenusjablonen installeren en aanpassen?
Gebruik de instructies van de webontwikkelaar. Alle kopers ontvangen een handleiding waarin gedetailleerd wordt beschreven hoe de instellingen kunnen worden gemaakt. Als u dergelijke service nodig heeft, staan wij altijd klaar om u te helpen! Bezoek onze dienstensectie en ontdek de prijzen en voorwaarden.
Is er ondersteuning voor thema's?
Ja, u krijgt indien nodig de hulp van een manager.
Waarom zijn betaalde HTML-vervolgkeuzemenusjablonen beter dan gratis?
Ze kunnen qua uiterlijk aanzienlijk verschillen. Betaalde items zijn immers altijd stijlvoller en doordachter, en webontwikkelaars gebruiken alleen de nieuwste technologieën bij het maken ervan. Bovendien ontvang je voortdurend updates, gedetailleerde instructies en handige aankoopbonussen. Lees meer over de voorwaarden op de productpagina.