


Techida - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door erramix


Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes




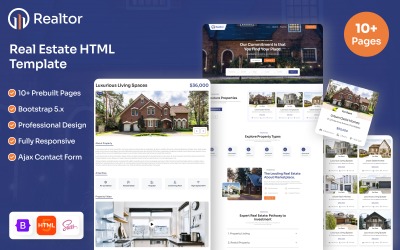
Makelaar - Makelaar Bootstrap HTML5-websitesjabloon door uiparadox


Royal Fare Elegant Restaurant HTML-websitesjabloon Beste voor fastfood- en fine dining-restaurants door uiparadox

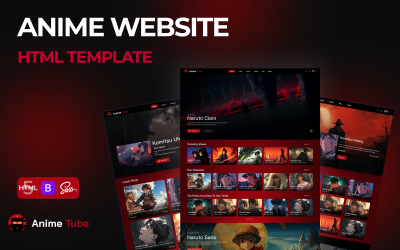
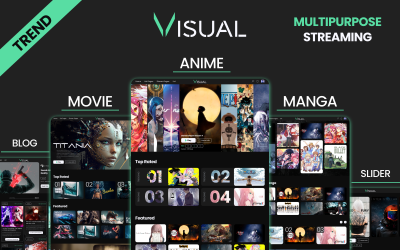
Visualiseer de wereld van anime, manga en films met Visual - uw ultieme streaming HTML-sjabloon door uiparadox

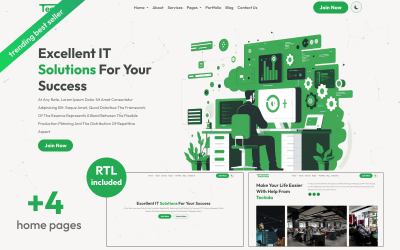
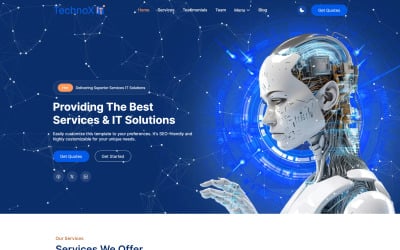
Technoxit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon + RTL door Softivus




Astro: ontketen kosmische inzichten met een HTML-thema voor liefhebbers van astrologie door uiparadox

Drax - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door uiparadox


Tech Sync - IT-oplossingen en zakelijke dienstverlening HTML5-websitesjabloon voor digitaal bureau door uiparadox



Plotconstructie en architectuur Reageer JS-sjabloon door DevThemeNet




Nextatech - Een veelzijdige HTML-sjabloon voor IT-oplossingen en websites van digitale bureaus door uiparadox

Pizzaify HTML5-sjabloon voor pizza- en voedselbezorging door DevThemeNet




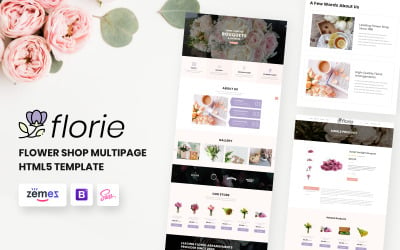
Florie - Bloemenwinkel HTML5-sjabloon door ZEMEZ

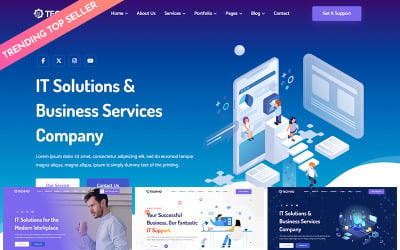
Techvio - IT-oplossingen en zakelijke dienstverlening Multifunctioneel HTML5-websitesjabloon door CuteThemes

Constructo - HTML-sjabloon voor constructiebouw door AHMED_ALI_TARIQ

BrixalBuilding - Websitesjabloon voor bouwen en bouwen door AHMED_ALI_TARIQ

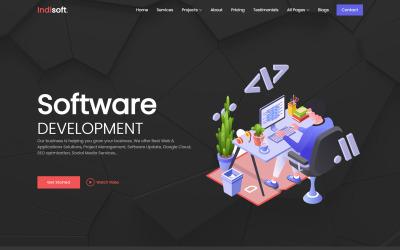
Indisoft - Softwarebedrijf en zakelijke dienstverlening Multifunctionele responsieve websitesjabloon door zrthemes

Beste HTML Lazy Load-sjablonen
Heb je je ooit afgevraagd waarom het bereiken van posities in Google een enorme uitdaging is? Zelfs een kleinigheid kan de oorzaak zijn van falen. Bijvoorbeeld lange laadpagina's. Een van de redenen waarom secties niet sneller openen dan een schildpad zijn weg zal vinden - veel afbeeldingen. Het is vermeldenswaard dat uw website wordt gesloten als de gebruiker de gewenste pagina niet binnen de eerste 5 seconden ziet. Deze situatie komt regelmatig voor en het is noodzakelijk om ermee om te gaan. We hebben uitstekende ontwerpen voor de site - HTML lazy load-sjablonen. Deze kant-en-klare thema's hebben een gemeenschappelijk kenmerk: het gebruik van technologie die de laadsectiesnelheid optimaliseert, dankzij de optionele weergave van afbeeldingen. We zullen hieronder in meer detail praten. Lees en begin met het kiezen van een geschikt uiterlijk.
Wie heeft HTML Lazy Load-sjablonen nodig
Meerdere bedrijven hebben dit effect nodig.
Hieronder geven we een lijst van dergelijke bedrijven:
- Online winkels of bedrijven met veel foto's op de sites moeten onze goederen kopen. Soms verkort de geoptimaliseerde websitesnelheid de duur van het laden van secties aanzienlijk.
- Bedrijven die concurrenten hebben met snellere sites, moeten dergelijke lay-outs kopen. U moet dus bijblijven en beter zijn dan andere sites.
- Bedrijven hebben tot 50 punten beoordeeld op PageSpeed Insights en moeten dit veranderen.
- Bedrijven die niet krachtige hosting kiezen, die uw aantal of gewicht aan afbeeldingen niet sleept, moeten onze goederen kiezen.
- Bedrijven met meer dan de helft van de bezoekers van mobiele apparaten zouden een positief effect hebben van het installeren van Templateog体育首页-artikelen.
Onze thema's in de collectie hebben dus een aanzienlijk effect. U besluit snel te kopen nadat u de bekende voordelen heeft geleerd.
Voordelen van HTML-sjablonen met Lazy Load
We werken elke dag aan de lijst met artikelen die we onze klanten aanbieden. Daarom zien mensen geen verouderde technologieën of ontwerpeffecten. In plaats daarvan zijn alleen de nieuwste en nieuwste ontwerpen uw aandacht waard. In bovenstaande lijst krijg je een passend uiterlijk voor een website. Daar ontdek je de werken van verschillende webstudio's. Ze verschillen in stijl, logische lay-out van pagina's en extra functies. Onder de waardevolle toevoegingen vindt u het volgende in de productbeschrijving.
Meerdere indelingen
Het is net een paar verschillende looks in één. Kopers krijgen dus totaal verschillende looks die rekening houden met de behoeften van verschillende bedrijven. Deze oplossingen zijn meestal populair bij reclamebureaus met veel verschillende klanten. Nadat u een speciale licentie hebt gekocht, mag u de lay-outs meerdere keren gebruiken voor projecten van klanten.
Reagerend ontwerp
Websites zien er fantastisch uit op smartphones, tablets, laptops en computers.
SEO-vriendelijk
Een dergelijke functie heeft invloed op uw promotie in Google, Yahoo en vergelijkbare systemen. Dankzij verschillende geïmplementeerde taken worden zoekmachines immers vriendelijker voor uw website.
Drop-down menu
Meestal is dit onderdeel het eerste wat mensen zien als ze naar de site komen. Wat het aantal weergaven betreft, kan het alleen concurreren met de schuifregelaar.
Parallax
Deze techniek is een extra die meer dan een jaar aan de TOP stond van de meest populaire, bekende en moderne.
Verschillende looks voor secties
Natuurlijk moet het uiterlijk van de secties over producten en over het bedrijf er anders uitzien. Daarom hebben webontwikkelaars aparte lay-outs gemaakt voor deze secties. Als resultaat krijg je Blogs, Galerij, Team, Over ons, Bedrijfsgeschiedenis, etc.
Om de juiste keuze te maken, moet u de gedetailleerde beschrijving van elk goed lezen en de demo bekijken. Daarom wensen wij u een productieve bezichtiging en een voordelige aankoop.
Vergeet niet onze verkooppagina te bezoeken, waar u fantastische artikelen met korting, extra afbeeldingen en populaire video-inhoud vindt. Daarnaast raden we je aan om waardevolle gegevens te leren over andere services voor het opzetten en installeren van gekochte thema's.
Veelgestelde vragen over HTML Lazy Load-sjablonen
Hoe krijg je meer thema's?
Volg deze link om alle aanbiedingen voor HTML-websites te ontdekken. Vergeet niet dat we verschillende artikelen hebben voor CMS: WordPress , Shopify , PrestaShop en Joomla .
Hoe bewerk ik HTML lazy load-sjablonen?
Om alle aanpassingen correct uit te voeren, dient u de instructies van de webontwikkelaar te lezen. Je ontvangt het direct na betaling of ziet het in je CMS onder de naam van het geïnstalleerde product. Verder bevat de documentatie gedetailleerde beschrijvingen van de meest populaire aanpassingen. Daarom heeft u misschien niet eens hulp nodig van een extra specialist.
Hoe HTML lazy load-sjablonen kiezen?
In de meeste gevallen is deze vraag mogelijk door de demo te bekijken. Deze preview laat zien hoe de website eruit zal zien na de ontwerpinstallatie. Tegelijkertijd zie je zelfs aparte demo's voor smartphone-, tablet- en laptopgebruikers. Ga hiervoor naar de iconen helemaal bovenaan de demo. Vergeet echter niet de beschrijving te lezen om erachter te komen of alle functies aanwezig zijn die u nodig heeft. Er is ook informatie over extra bonussen. De geschenken kunnen afbeeldingen van hoge kwaliteit zijn, toegevoegde plug-ins, gratis ondersteuning en meer.
Hoe korting krijgen?
Bezoek dan de kortingspagina. Alle promotionele aanbiedingen worden daar verzameld. Bezoek deze pagina regelmatig en bekijk nieuwe aanbiedingen.