Maak uw website flexibel met responsieve ontwerpplug-ins
U hebt besloten een site te maken of een kant-en-klaar sjabloon te downloaden. Dit is voldoende om uw volgers over uw bedrijf te informeren. Maar hoe organiseer je de functionaliteit zo dat jij en je bezoekers veel mogelijkheden hebben en minder tijd besteden aan zoeken, kopen, communiceren met de admin, analytics, etc.? Dit is mogelijk met responsieve ontwerpplug-ins.
Responsieve ontwerpplug-ins Betekenis
Deze kleine softwarecodes voegen functionaliteit toe aan de primaire software waarvoor ontwikkelaars ze maken. Dit zijn toevoegingen of verbeteringen, waardoor het hoofdprogramma voor een specifieke gebruiker verbetert volgens zijn behoeften. Dergelijke codes werken niet zelfstandig, maar het systeem kan zonder extensies.
Adobe Flash Player is een voorbeeld van de meest voorkomende responsieve ontwerpplug-in voor Chrome. Programmeurs ontwikkelen modules voor software die met internet werkt, bijvoorbeeld CMS, browsers, games etc. Ook offline apps maken gebruik van add-ons om de functionaliteit te verbeteren en uit te breiden.
Redenen om responsieve ontwerpplug-ins te gebruiken
Modules maken instellingen persoonlijk
Alle gebruikers zijn verschillend en het systeem heeft essentiële functies, dus het is nodig om de software aan te passen aan zijn doel. Dit biedt de mogelijkheid om de specifieke versie van het systeem en de voorkeuren van de gebruiker aan te passen.
Het verkleinen van de omvang en het versnellen van het systeem
Als ontwikkelaars alle programma's met de volledige set functies uitbrengen, zullen ze zwaar en moeilijk te gebruiken worden. Masters werken vaak met verschillende siteparameters. Andere gebruikers zien graag het weer en de wisselkoers in het browserpaneel. Speciale modules voegen functionaliteit toe en besparen werkruimte.
Verbetering van systemen
Het gebruik van een modulair schema bij de werking van de software, waarbij elke plug-in kan worden in- en uitgeschakeld zonder de werking van de site te verstoren, zorgt voor verbetering van het potentieel.
Responsieve ontwerpplug-ins van Templateog体育首页
De marktplaats biedt veel responsieve ontwerpplug-ins voor uw projecten, bijvoorbeeld responsieve ontwerpplug -ins voor WordPress , javascript-plug-ins voor responsief ontwerp, enz. U vindt de meest geschikte voor uw doel. We raden u aan de zijbalk aan de linkerkant te gebruiken om het zoeken te versnellen. U kiest een compatibel systeem: WordPress, PrestaShop, Magento of JavaScript. Bekijk ook de onderwerpen: Toegankelijkheid, Adverteren, Analytics, Navigatie, SEO, etc. De opgegeven functies zullen uw zoekopdracht in de goede richting sturen: Admin Panel, JQuery, Zoekmachinevriendelijk, Content slepen en neerzetten, Ajax, etc.
Responsieve ontwerpplug-ins voor WordPress
WordPress is het meest populaire en flexibele CMS-systeem voor het maken van websites. U kunt applicaties kiezen voor elke gewenste functionaliteit. In de TemplateMonter-bibliotheek kunt u de volgende items vinden:
- Bestellingen en bezorging: FoodMan | Online systeem voor het bestellen, beheren en bezorgen van eten.
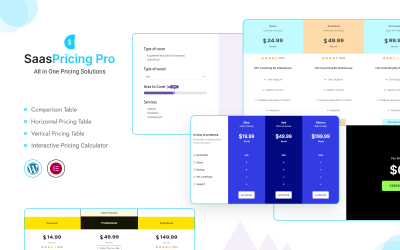
- Prijzen: Woocommerce dynamische prijzen en aanpassingen, Themex-prijzen voor Elementor.
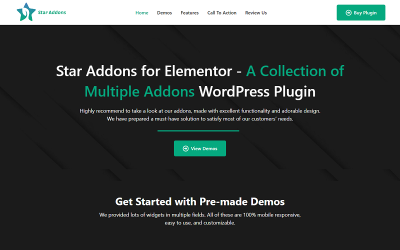
- Widgets: Star-add-ons voor Elementor, Extreme Add-ons voor Elementor Simple Widgets.
- Affiliate: Affiliateprogramma, alles-in-één affiliatemarketingbundel.
- Evenementen: Banner voor evenementen - Uw geplande evenementen met banners.
- Berichten: Deen Pro | Add-on voor berichtlay-outs.
- Mhr Postticker, WP Postbeoordeling Pro.
- Tellers: Themex-teller, sociale login / delen / teller, Themex Countdown, onbeperkte thema-add-on Pro-plug-in, rekenmachine voor basaal metabolisme (BMR).
- Stijlen en galerijen: Teamcase Team, Galfilter, Themex Team, Themex Service, Themex - Image Carousel & Grid Style Responsive, Product Stories voor WooCommerce, Aero voor WordPress - Image Hover Effects, Gallery Plus.
- Communicatie met klanten: Ontmoet het team, Beheer contacten / E-mailmarketing / Abonneer u, Themex Call To Action, WP_Ultimate_Member_Social.
Responsieve ontwerpplug-ins voor e-commerce
De marktplaats heeft applicaties voor PrestaShop en Magento e-commercesystemen.
De meest populaire add-on is de MegaMenu PrestaShop-module. Met behulp van deze extensie vereenvoudig je de sitenavigatie voor de klant. Je hebt categorieën en subcategorieën voor producten, en je kunt verschillende items aan de vervolgkeuzelijst toevoegen. U ontvangt reclamebanners, badges, productinformatieblokken, enz.
Er is ook een analoog van deze functionaliteit voor Magento. Dit is de Zemez MegaMenu Magento-extensie. Dit is nodig om complexe navigatie met veel categorieën te creëren. U kunt voor specifieke collecties een uniek label hebben om klanten te informeren over nieuwe producten, uitverkoop en promoties.
Javascript-plug-ins voor responsief ontwerp
Dergelijke applicaties maken het veel gemakkelijker om met de website te werken, omdat het werken met JavaScript moeilijker is dan met een CMS-systeem. Hier vindt u modules voor styling, navigatie, rekenmachine, etc.
Handige responsieve ontwerpplug-ins Video
Veelgestelde vragen over responsieve ontwerpplug-ins
Kan ik gratis responsieve ontwerpplug-ins krijgen?
Ja, het is mogelijk. U moet zich abonneren op het ALL-IN-ONE-abonnement van og体育首页One . U kunt kiezen voor jaarlijkse of levenslange toegang. Alle items die bij het abonnement zijn inbegrepen, zijn gratis voor u. Voor de producten die niet in het pakket zitten, krijgt u 35% korting.
Hoe kies je responsieve ontwerpplug-ins?
- Bepaal welk platform u gebruikt en welke versie momenteel up-to-date is. Zorg ervoor dat het item compatibel is met het systeem.
- Kies de nodige functionaliteit: navigatie, boeking, evenement, SEO, etc.
- Controleer de populariteit en recensies van het product.
- Let op de beschikbaarheid van documentatie, instructies, forums en ondersteuning.
Hoe installeer en configureer ik de Responsive Design Plugin WordPress?
Er zijn drie soorten extensie-installatie:
- Handmatige methode - u kopieert het codebestand naar een specifieke map van het programma.
- Geautomatiseerd: u installeert via de menu's van de software zelf, als deze optie is geïmplementeerd.
- Automatisch: door een bestand te starten dat vindt wat en waar te installeren.
Hoe krijg ik responsieve ontwerpplug-ins van Templateog体育首页?
U voegt de applicatie toe aan de winkelwagen, voegt uw factuurgegevens toe en downloadt deze vanuit uw account. Of je kunt dit item gratis krijgen als je lid bent van het og体育首页One All-in-One-abonnement.