


Gravidade - Modelo HTML multifuncional por GWorld

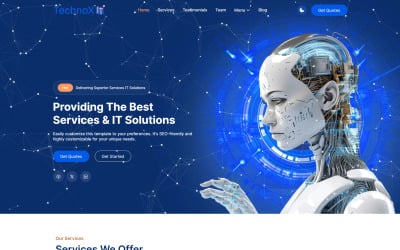
Technoxit | Modelo de site responsivo multifuncional de soluções de TI e serviços comerciais + RTL por Softivus


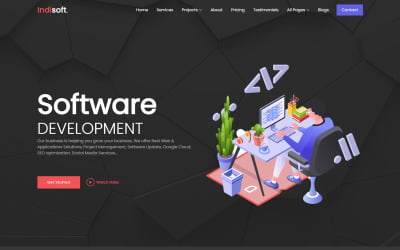
Indisoft - Modelo de site responsivo multifuncional para empresa de software e serviços comerciais por zrthemes

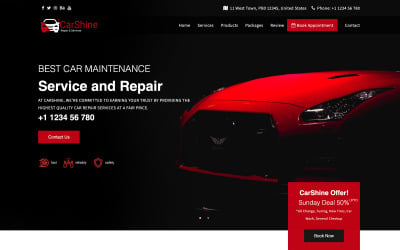
CarShine - Modelo de site HTML5 de várias páginas para serviço de conserto de automóveis por zrthemes

Inbuild - Modelo HTML exclusivo All-In-One por THEMESMID

Kidbo - Modelo de site HTML5 para loja de bebês por codexpert


TechPro – Soluções de TI e serviços empresariais Modelo HTML5 multiuso por CodexUnicTheme

Anime Heaven - Assista Anime Online e Notícias de Anime ou Modelo de Site Responsivo de Blog por SoulKnight404

Patrioti - Modelo de site de treinamento de caça e armas por codexpert


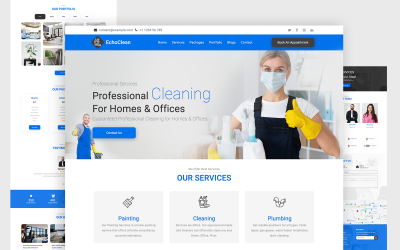
EcoClean - Modelo de site de serviços de limpeza por zrthemes

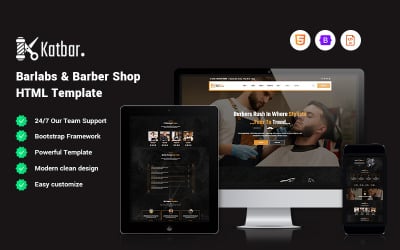
Katbar - modelo de site de barbeiro por codexpert

Wido - Modelo de site de serviço de porta por codexpert

Mavi - Modelo de reação de portfólio pessoal por Avs_Technolabs

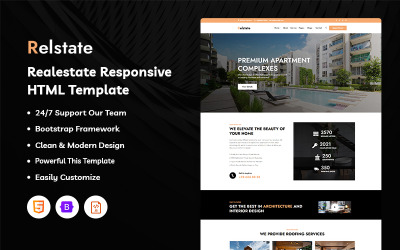
Relstate - modelo de site responsivo para imóveis por codexpert



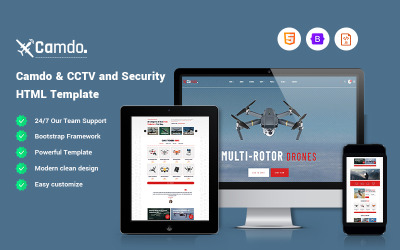
Camdo - Modelo de site de CFTV e segurança por codexpert

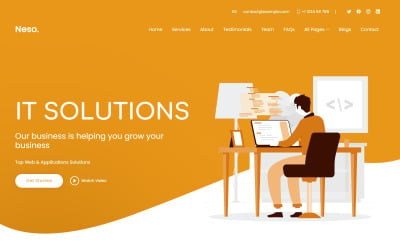
Neso - Modelo de site responsivo multifuncional para soluções de TI e serviços comerciais por zrthemes

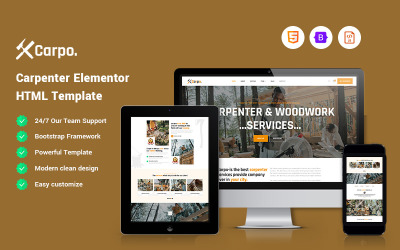
Carpo - modelo de site Carpenter Elementor por codexpert

Poket – Modelo de Site de Serviços de Impressão por WPEXPERT

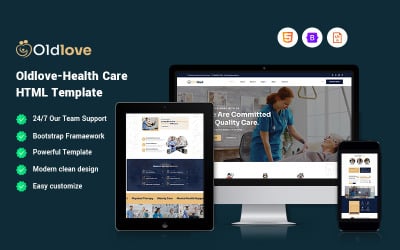
Cuidados - Modelo de site HTML5 responsivo médico por zrthemes


RedTheme - Modelo de site HTML5 multifuncional para soluções de TI e serviços empresariais por zrthemes


DesignSoft - Modelo de site do Web Design Studio por zrthemes







Modelos de animação de tela HTML no seu melhor
Liberte sua imaginação e seu artista interior com modelos de animação de tela HTML! Seja você um profissional ou apenas começando, você encontrará o tema certo para dar o pontapé inicial em seu próximo projeto. Esses ativos incluem animações divertidas e criativas que farão você criar visuais incríveis rapidamente. Esses temas são potências reais, com recursos como elementos de tela animados e designs que variam de simples e elegantes a complexos e intrincados. Isso fará com que seu site brilhe mais do que o resto da multidão!
Por que você precisa de um modelo HTML com animação em tela
Adicionar animação de tela ao seu site adicionará um toque especial extra. Com esses designs da web, você pode criar belos gráficos e animações que prenderão a atenção de seus visitantes. Eles são usados para dar ao seu site uma aparência moderna e elegante, a saber:
- objetos animados;
- criar elementos interativos;
- fazer gráficos 3D.
Não apenas isso, mas os gráficos em movimento também fornecem uma experiência de usuário aprimorada, aprimorando o apelo visual de um site. Isso é feito auxiliando na clareza e compreensão e fornecendo uma camada adicional de diversão e entretenimento.
Portanto, se você está procurando uma maneira de destacar seu projeto da Web da concorrência, a coleção atual é exatamente o que você precisa.
Quem se beneficiará com os temas HTML animados em tela?
Com a capacidade de criar visuais e animações impressionantes, os modelos HTML do Canvas certamente serão um sucesso entre web designers, desenvolvedores e profissionais de marketing. Eles estão prontos para ajudá-lo a criar uma presença online memorável para o seu negócio, quer você queira um site de portfólio simples ou uma plataforma interativa de comércio eletrônico.
Não importa quem você é e o que deseja, esses designs visualmente deslumbrantes, mas feitos profissionalmente, podem ajudar a tornar seu site sofisticado e esteticamente agradável. É a combinação perfeita de gráficos atraentes e design prático que lhe dará uma forte presença na web.
Como construir um site com temas de animação HTML Canvas
A construção de sites com modelos HTML5 está mais fácil do que nunca. Em apenas alguns passos, você pode criar páginas atraentes com efeitos animados que farão seus visitantes permanecerem por mais tempo. Aqui está o que você precisa fazer:
- Baixe o tema apropriado. Para fazer isso, clique no tópico relacionado na barra lateral esquerda para escolher opções de design próximas ao seu nicho.
- Carregue seu modelo em seu servidor. Se você já possui hospedagem, provavelmente está familiarizado com o funcionamento dela. Caso contrário, recomendamos usar os serviços de um desses provedores , fáceis de usar e disponíveis a baixo custo.
- Personalize seu projeto. A maneira mais eficaz de personalizar seu projeto futuro é experimentar diferentes esquemas de cores, fontes, texturas e animações - tudo o que dá a um site uma sensação verdadeiramente única e extravagante.
- Substitua o conteúdo de demonstração pelo seu conteúdo. Isso inclui informações sobre sua página inicial, página "sobre", serviços e conteúdo das postagens do seu blog .
- Teste seu site. Veja como seu design aparece online. Suas páginas devem ser executadas sem problemas no navegador e exibidas corretamente.
- Adicione o código de acompanhamento do Google Analytics . Para analisar e otimizar o tráfego do site, você precisará adicionar o Google Analytics ao seu site (opcional). Para fazer isso, vá para o Google Analytics e siga as instruções em seu site.
É isso, você está quase terminando! Agora você pode colher os frutos do seu trabalho diligente. No entanto, mantenha suas páginas atualizadas e promova-as regularmente nos mecanismos de pesquisa .
Perguntas frequentes sobre modelos de animação em tela HTML
Como os modelos de animação de tela HTML podem ser usados?
De simples bolas saltitantes a gráficos 3D complexos, os modelos HTML de tela oferecem uma ampla gama de possibilidades para você explorar e criar visuais incríveis. Eles facilitam a produção de ótimos resultados, esteja você criando um anúncio de banner simples ou um pôster de filme interativo que impressionará seus espectadores.
Preciso de conhecimento de codificação para usar modelos de animação de tela HTML?
Embora os temas forneçam uma maneira fácil de criar rapidamente belos designs da Web sem aprender linguagens de codificação complexas, eles exigem algum conhecimento básico de HTML e CSS. Isso ocorre porque eles precisam personalizá-los para desempenho ideal e aparência verdadeiramente única.
Posso usar esses modelos para vários projetos?
Com uma licença pessoal, você pode usar o mesmo tema para um projeto, enquanto que, com uma licença comercial, você pode usá-lo para até cinco projetos.
Há algum brinde disponível?
og体育首页ONE é a plataforma para quem quer colocar as mãos em alguns brindes incrivelmente legais. O mercado oferece downloads ilimitados de produtos Templateog体育首页, de opções de assinatura gratuitas a acessíveis. Portanto, se você está procurando uma maneira de economizar dinheiro e ainda obter coisas incríveis que farão seus esforços criativos brilharem, o og体育首页ONE pode ser o lugar certo.