5450 Шаблони сайтів на html5
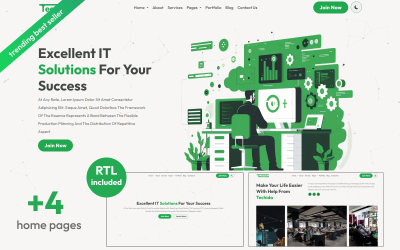
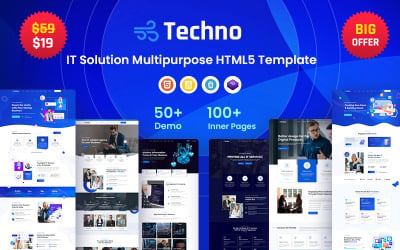
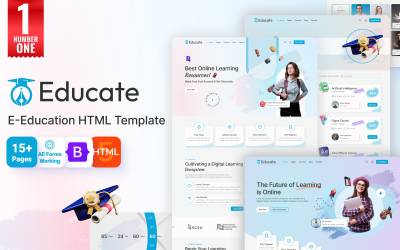
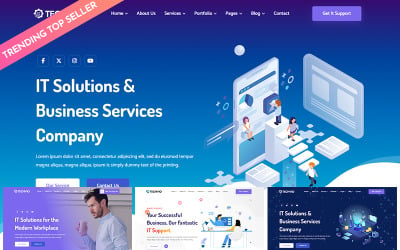
Бестселери місяця
Ці популярні дизайни HTML5 досягли найбільшого обсягу продажів цього місяця.
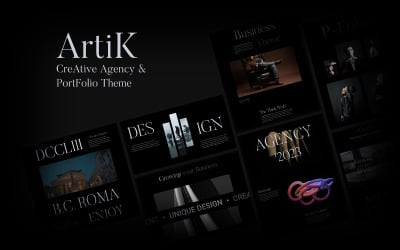
Дивитись більшеУдостоєні нагород теми HTML5
Зустрічайте переможців щорічної премії цифрових продуктів від Templateog体育首页, яку присуджує маркетплейс.
Дивитись більшеНайновіші теми HTML5
Перевірте найновіші товари, що додані на маркетплейс. Свіжі дизайни з останньою версією HTML5.
Дивитись більшеПопулярні теми HTML5
Перегляньте найгарячіші HTML5 дизайни тижня. Вони найкращі за продажами, трафіком та відгуками клієнтів.
Дивитись більшеБестселери
Відкрийте для себе наших лідерів. Провідні HTML5 бестселери всіх часів у галузі.
Дивитись більшеЩо таке HTML5 шаблони веб-сайтів?
Шаблони веб-сайтів HTML - це готові макети для веб-сайтів на основі коду HTML5 та CSS3. Вони поставляються з JavaScript, Bootstrap та іншими фреймворками. Типовий пакет для завантаження HTML пропонує ряд сторінок веб-сайтів, таблиць стилів та файлів JavaScript, створених із валіднім та добре коментованим кодом. Тема з PSD файлами дозволяє змінювати зовнішній вигляд, а контент можна вставляти за допомогою редактора коду.
Ми представляємо найбагатшу колекцію шаблонів веб-сайтів - готові веб-дизайни, створені експертами галузі веб-розробки. Ми не тільки пропонуємо вам різноманітність стилів дизайну та тем, але й гарантуємо високу якість нашої продукції завдяки нашому контролю якості. Більш того, дизайн нашого веб-сайту має цілодобову підтримку, легко налаштовується та підходить практично до будь-якого онлайн-проекту.
Наші шаблони розроблені відповідно до всіх сучасних стандартів професійними веб-дизайнерами. Використовуйте нашу зручну форму пошуку, щоб знайти шаблон, який найкраще відповідає вашому проекту.
Основні можливості HTML5 шаблонів веб-сайтів
Повністю адаптивний
Адаптивні веб-сайти забезпечують чудовий досвід роботи на всіх пристроях, незалежно від того, яку роздільну здатність вони підтримують. Кожен може насолоджуватися казковим виглядом вашого сайту при будь-якому розмірі дисплея. Слайдер та інші компоненти є на 100% чутливими для створення оптимального UX для різних середовищ.
Технічна документація
Ви отримуєте чудову документацію разом з продуктом. Ці короткі посібники містять докладні інструкції щодо того, як встановити та налаштувати продукт. Крім того, ви можете використовувати ці зручні шпаргалки, щоб дізнатися про функції продукту, а також про те, які плагіни використовуються.
Інтеграція векторних іконок та веб-шрифтів
Ми пропонуємо шрифти Google. Ви зможете миттєво налаштувати розмір, колір, тінь і все, що можна зробити за допомогою CSS. Він також представляє різноманітні шрифти завдяки Google WebFonts. Це дозволяє вам вибрати той шрифт, який вам потрібен для вашого сайту.
Bootstrap
Деякі частини наших html шаблонів побудовані за допомогою фреймворку Bootstrap, щоб усі варіанти стилів, сценарії та компоненти Bootstrap були доступні для вас. Це один з найпростіших фреймворків для роботи.
Сумісність між браузерами
Ми гарантуємо, що наші шаблони відображатимуться належним чином у всіх сучасних браузерах, включаючи Google Chrome, Internet Explorer, Mozilla Firefox, Opera та Safari. Вони відображаються належним чином без будь-яких змін або деформацій.
Додатки TM
Поряд з дизайном ви також отримуєте потужну функціональність. Майже всі теми мають робоче вікно пошуку, контактну форму та форми підписки. Інструкції щодо їх використання ви знайдете в документації.
Фільтри HTML5 шаблонів веб-сайту
Запрошуємо ознайомитися з різними функціями, включеними у HTML5 шаблони.
Переглядаючи широкий спектр багатофункціональних шаблонів веб-сайтів, ви можете вибрати тему, що добре відповідатиме кожному типу онлайн-проектів.
Якщо ви віддаєте перевагу добре структурованим та організованим макетам, ми рекомендуємо переглянути шаблони для веб-сайтів на одну сторінку. Лаконічний дизайн допомагає читачам зосередитися на основній інформації, що чудово підходить для читачів з невеликою кількістю часу.
Нехай ваші відвідувачі відчують запаморочливу 3D-ілюзію із сучасними паралакс шаблонами. Цей стильний прийом веб-дизайну не дозволить забути вашу сторінку. У свою чергу, фонові відео-теми створять WOW-ефект і справлять враження на тих, хто стежить за сучасними тенденціями.
Якщо ви боретеся з довгостроковим пошуком роботи, ми пропонуємо вам просте рішення. Створіть онлайн-резюме з CV темою, підкресліть свою професійність, вразьте HR-менеджера та без проблем отримайте статус «найнятий».
Ви запускаєте веб-сайт, пов’язаний із мистецтвом, і хочете продемонструвати свої фотографії чи твори мистецтва? Тоді шаблони портфоліо та галереї.
Щодо функціональних можливостей шаблонів HTML - вони майже безмежні. Не зволікайте і переконайтесь самі!
Безкоштовні або преміальні HTML шаблони веб-сайтів
Коли Ви перебуваєте на нашому сайті, Ви маєте можливість вибрати тип теми: безкоштовну або платну. Очевидно, що коли ви починаєте займатися бізнесом, вам потрібно витрачати менше грошей і отримувати більший результат. Якщо ви обираєте шаблон замість індивідуального рішення, це вже економить ваші гроші та час. Але бувають випадки, коли безкоштовні теми теж корисні. Щоб все прояснити, подивіться на різницю між безкоштовними та преміальними продуктами.
- Різноманітність. У нас є більше десяти категорій, які відповідають певним напрямкам діяльності. Але при виборі безкоштовної теми коло звужується. Ви не отримуєте такого різноманіття, як з преміальними. Безкоштовні продукти підходять, якщо вони пасують до вашого проекту.
- Технічна підтримка. Впевненість, що ви отримаєте підтримку, якщо ви зіткнетеся з якоюсь проблемою з редагуванням, - один із ключів до успіху. Ми надаємо безкоштовну технічну допомогу щодо платних продуктів. Це означає, що чат для вас завжди відкритий. Наші фахівці завжди раді вас проконсультувати, надіслати корисні підручники та допомогти з будь-якими питаннями.
- Функціональність. Шаблони преміум-класу є повністю функціональними для створення чудових веб-сайтів. Ви отримаєте всі необхідні функції з темою. Але ми б не сказали те ж саме про безкоштовні товари. Вони прийнятні, якщо ви збираєтеся створити лише інформативний веб-сайт або сайт на одну сторінку.
- Навички. Якщо ви ніколи не працювали з HTML, безкоштовні продукти - це добра можливість для вас отримати досвід. Добре, коли ти починаєш щось без достатніх навичок, щоб закінчити це. Безкоштовні шаблони можуть бути для вас хорошою можливістю перевірити, як все працює.
- Гарантія. Ми надаємо повну гарантію на наші преміальні теми. Це означає, що якщо щось не працює належним чином, ви отримуєте відшкодування та допомогу, щоб це виправити.
Які переваги HTML5 шаблонів?
Низька ціна.
Є безкоштовні теми, але ви не отримаєте підтримки для цих шаблонів. Більшість готових шаблонів HTML5 коштують від 30 до 100 доларів. Його ціна то є одноразова плата з усіма податками. Ми надаємо довічні ліцензії на використання. Немає обмежень за часом використання та додаткових зборів. Ви можете використовувати продукт стільки, скільки вам потрібно.
Простий у використанні.
Навіть людина, далека від програмування, може розібратися в налаштуванні купленого шаблону. Однак, щоб ваш сайт виглядав професійно, все ж таки краще звернутися до веб-фахівця. Ви можете переглянути пропозиції нашої команди розробки, щоб знайти найкраще рішення для вашого проекту.
Запуск в короткі терміни.
Готовий шаблон позбавить вас від додаткових витрат часу на кодування та дизайн. Все, що вам потрібно зробити, це налаштувати тему та перевірити її перед запуском. Ви можете змінювати текст, зображення, кольори, логотип та весь контент.
Готовий вигляд сайту.
Вибираючи шаблон, ви обираєте зовнішній вигляд майбутнього сайту. Це також економить час, оскільки в багатьох випадках дизайнер проробляє безліч ідей, перш ніж знайти потрібну. Демонстрація в режимі реального часу - це найкращий спосіб перевірити, як працює тема та які функції вона має.
Майбутні оновлення.
Коли ви використовуєте будь-який шаблон HTML5, ви автоматично отримуєте всі майбутні оновлення, які випускатимуть наші розробники. Коли це станеться, ви отримаєте сповіщення електронною поштою.
Документація.
Важливо знати, що ми надаємо чітку документацію до кожної теми. Будуть посібники щодо встановлення на хостинг, зміни контенту, роботи з CSS та JS тощо.
На які теми у нас є HTML5 шаблони?
Ми впевнені, що ви знайдете відповідний дизайн для будь-якої галузі бізнесу. Ось основні теми, які у нас є:
- Бізнес та послуги. Це найпопулярніша тема серед наших клієнтів. Вона включає категорії безпеки, сільського господарства, екології, права, транспорту, готелів, промисловості, засобів масової інформації та фінансів. Вони будуть корисними для вас, якщо ви збираєтесь створити будь-який відповідний проект.
- Мода і краса. Припустимо, що у вас є магазин косметики. У сучасному світі невід’ємною частиною кожного успішного бізнесу є надання клієнтам можливості придбати вашу продукцію в Інтернеті. У цій темі ви знайдете товари для модних магазинів, салонів краси або клінік, квіткових бутиків або ювелірних магазинів.
- Спорт, відпочинок на природі та подорожі. Якщо ви власник будь-якого спортивного клубу, наприклад, бейсболу, футболу, баскетболу, крикету, веб-сайт - це найкращий спосіб залучити більше відвідувачів або поділитися важливою інформацією. Ця категорія також включає теми подорожей. Це означає можливість створення веб-сторінок з фотографіями та інформацією про різні тури.
- Дизайн та фотографія. Сьогодні кожному бізнесу потрібні веб-сторінки для успішного просування. І фото-проекти - не виняток. Ви можете опублікувати свої найкращі фотографії, щоб підтвердити свій професіоналізм та отримати більше клієнтів у майбутньому.
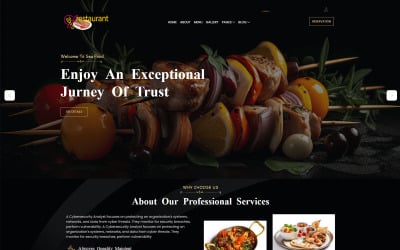
- Їжа та ресторан. За допомогою веб-сайту ваші клієнти можуть вибрати улюблений столик та зробити замовлення онлайн. Ви також можете відобразити меню разом із зображеннями страв. Теми продуктового магазину також надають можливість продажу продуктів в Інтернеті.
- Освіта та книги. Все більше людей розширюють свій бізнес в Інтернеті. Особливо це стосується курсів та навчання. За допомогою наших HTML5 шаблонів ми дозволяємо створити найефективніший навчальний онлайн-проект.
- Медичні. Якщо у клініки є веб-сайт, можна записатися на прийом до лікаря або отримати консультацію онлайн.
Існують також такі теми, як автомобілі, будинок, сім'я, комп'ютери тощо.
Поради щодо покращення макету веб-сайту
Юзабіліті / доступність:
- Використовуйте логотип: посилання на домашню сторінку. Звучить просто, але це чудова економія часу для ваших відвідувачів.
- Зробіть ваші посилання явними: легко змінити посилання та зробити їх видимими на фоні вашого сайту.
- Зробіть текст читабельним: не турбуйтесь, як вставити весь текст у видиму частину сторінки, тим самим усуваючи необхідність використовувати прокрутку відвідувачами. Нехай текст вільно дихає, збільште міжрядковий інтервал і додайте пробіл. І сміливо збільшуйте розмір шрифту.
- Додайте можливість зв’язатися з вами: Начебто просто, але якщо відвідувачі не мають можливості зв’язатися з вами, вони, ймовірно, не зможуть повідомити про проблеми з вашим сайтом.
SEO оптимізація:
- Додати атрибут заголовка: додайте цей атрибут до посилань на головне меню. Цей невеликий крок збільшить привабливість сторінки для SEO.
- Створення карти сайту для пошукових систем: Існує багато генераторів карт сайту, які створюють її за лічені хвилини. Роблячи це, ви можете дуже швидко збільшити видимість вашого сайту для пошукових систем.
- Оптимізуйте свої метатеги: перевірте, чи вони відповідають темі ваших сторінок, і виправте їх, де це необхідно.
- Посилання на внутрішні сторінки: Про це часто забувають, але варто вставляти посилання з основних сторінок на внутрішні, які розташовані на нижчих рівнях.
Контент:
- Переписати: перечитайте основні тексти сайту. Якщо вони вам не цікаві, перепишіть їх.
- Спростіть: постарайтеся не використовувати занадто багато спеціальних слів і виразів, замініть їх якомога простішими та зрозумілішими.
- Не перестарайтеся: люди не будуть тусити на вашому сайті цілий день. Постарайтеся коротко надати відвідувачам основну інформацію. Порожня балаканина не для веб-сайтів.
Які типи веб-сайтів можна створити за допомогою шаблонів HTML5?
Який сайт вам потрібен? Який сайт буде виконувати поставлені завдання і як можна заощадити на його розробці? Визначте чіткі цілі, для яких вам потрібен сайт, і відповідно до поставлених завдань оберіть тип сайту.
- Сайт-визитка - назва говорить сама за себе. Це інформаційне представлення підприємства в Інтернеті. Такий сайт - це варіант рекламної брошури, розміщеної в Інтернеті з інформацією про компанію, товари та послуги. В основному виконує представницькі завдання:
- розміщення інформації про компанію в Інтернеті,
- поява адреси сайту на візитках,
- розміщення інформації про сайт та компанію в Інтернет-каталогах та довідниках.
- Корпоративні сайти мають більш широкий спектр застосування - такі веб-ресурси покликані показати корпоративну культуру компанії, розвинути партнерські відносини та збільшити продажі. Такі сайти вимагають великої роботи - постійного оновлення контенту для підтримки інтересу до організації та серйозного підходу до брендингу.
- Інтернет-магазин дозволяє продавати в Інтернеті. Це здатність поширити продажі не тільки по всій країні, а й за кордон; розширення кола покупців. Каталог доброго інтернет-магазину містить інформацію про товар, включаючи фотографії, ціни, має можливість сортувати та порівнювати товари тощо.
- Сайт-портфоліо популярний у фрілансерів. Він дозволяє розміщувати ваші роботи в мережі, щоб знайти потенційних клієнтів.
- Особисті сайти, блоги - незважаючи на постійний розвиток інструментів для швидкого обміну інформацією, блоги все ще популярні і не збираються поступатися своїми позиціями. Орієнтація таких сайтів дуже різна - люди діляться своїми враженнями, думками, досвідом у різних сферах (кулінарія, мода, автомобілі, політика, дизайн та багато іншого).
Відео про HTML5 шаблони
Поширені запитання щодо HTML5 шаблонів
Чи можна редагувати тему, якщо я ніколи не працював з HTML5?
Звичайно. Навіть якщо ви новачок у кастомізації, це не проблема. Ми надаємо документацію, посібники та підручники, які мають вам дуже допомогти. Перш ніж розпочати, ми пропонуємо перевірити анімовані підручники, щоб отримати більше знань.
Чи отримаю я підтримку до ваших HTML5 шаблонів?
Так, звісно. Перш ніж вибирати тему, радимо приєднатися до чату, щоб отримати допомогу від агентів передпродажу. Вони можуть надати вам усі подробиці, повідомити про особливості та знайти відповідні продукти, які відповідали б усім вашим вимогам. Після покупки ми надаємо безкоштовну технічну підтримку протягом 6 місяців. Фахівці допоможуть вам вирішити всі основні питання за допомогою чату або електронної пошти.
До якого хостинг-провайдера слід звернутися, щоб використовувати HTML шаблони?
Ми рекомендуємо використовувати перевірених нами хостинг-провайдерів. Ми можемо гарантувати повну сумісність та багато переваг із запропонованими хостингами. Наприклад, за допомогою BlueHost ви отримуєте 63% знижку на 3-річний план, безкоштовне доменне ім’я, цілодобову технічну підтримку, необмежену пам’ять, безкоштовне резервне копіювання, облікові записи електронної пошти, високошвидкісні результати тощо.
Чи можу я перепродати ваші продукти HTML?
Ні, ви можете змінити дизайн, додати більше контенту, змінити логотип та продати його як готовий проект своєму клієнту. Якщо ви хочете продавати товари такими, які вони є, у нас є приваблива партнерська програма. Ознайомтеся з деталями, щоб зрозуміти, чи це вам цікаво.