



Techida – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від erramix

Flex-IT | Бізнес-послуги та ІТ-рішення Багатоцільовий адаптивний шаблон веб-сайту HTML5 від AminThemes





 SALE
SALE
Університет – навчальний HTML-шаблон веб-сайту для школи, коледжу, університету, LMS та онлайн-курсу від MhrTheme

Anime Tube – шаблон веб-сайту HTML 5 для потокового передавання аніме-манги та фільмів від uiparadox

PowerEx – HTML-шаблон веб-сайту магазину електроніки від uiparadox





Техноксіт | ІТ-рішення та бізнес-послуги Багатофункціональний адаптивний шаблон веб-сайту + RTL від Softivus



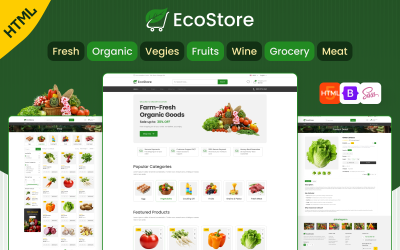
EcoStore – HTML-шаблон веб-сайту Інтернет-магазину продуктів харчування та органічних продуктів від uiparadox


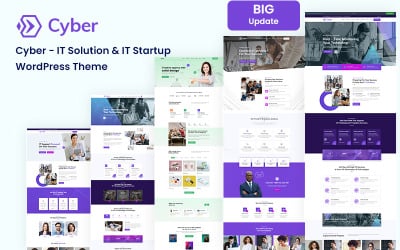
Cyber IT Solution & Business Service HTML5 від DreamIT

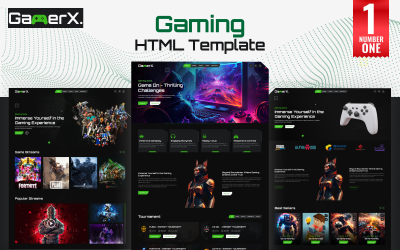
GamerX – багатоцільовий ігровий HTML-шаблон | Магазин ігор | Геймери, онлайн-стримери та ігрові блоги від uiparadox


TryAI – багатофункціональні генеративні шаблони Bootstrap AI та панель адміністратора від BootstrapGallery

Книжковий магазин – багатоцільові книги, електронні книги, романи та манга HTML5-шаблон веб-сайту від uiparadox


 SALE
SALE
Шаблон HTML5 для автошколи та онлайн-сайту від DreamIT



Квітуча краса: Petalux – HTML-шаблон для електронної комерції вашого вишуканого квіткового магазину від uiparadox

 SALE
SALE

 SALE
SALE
NewsZ – HTML-шаблон веб-сайту для газет, блогів, журналів, фотогалерей, відеогалерей і журналів від MhrTheme
Найкращі легкі HTML-шаблони для просування вашого бізнесу
Ці шаблони є важливим інструментом. Вони пропонують простий і економічно ефективний спосіб створення веб-сайту без необхідності професійного веб-дизайнера. Його легко налаштувати та використовувати для створення веб-сайту за лічені хвилини. Вони також дають змогу швидко й легко вносити зміни, тож ви можете постійно оновлювати свій ресурс із останніми новинами та пропозиціями. Ви можете створювати професійні сторінки за допомогою легких шаблонів HTML і справляти чудове враження на потенційних клієнтів.
Особливості легких шаблонів HTML
Тепер ми дослідимо особливості цих тем, які можуть допомогти надати вашому веб-сайту спрощеного та сучасного вигляду. Давайте поговоримо про переваги отримання максимальної користі.
Товари в цій частині каталогу виконують різноманітні функції. Ці адаптивні ресурси пропонують низку характеристик, які роблять їх ідеальними для створення сторінок:
- Блог .
- Bootstrap.
- Портфоліо та CV.
- Випадаюче меню.
- Галерея.
- Ефект ледачого навантаження .
- МегаМеню.
- Багатоцільовий.
- Паралакс.
- Оптимізація продуктивності.
- Retina Ready.
- Зручний для пошукових систем.
- Члени команди.
- Повністю JS.
- Фонове відео.
Кому можуть бути корисні легкі шаблони HTML
Ви можете використовувати їх для свого інтернет-магазину, розважальної платформи чи сайту. Завдяки докладній інструкції будь-який новачок впорається з установкою та налаштуванням.
Ці теми приносять користь професійним розробникам, дозволяючи їм надавати клієнтам зручні та функціональні сторінки.
Яким людям було б цікаво завантажити ці теми:
- веб-розробники;
- маркетологи;
- блогери;
- позаштатні графічні веб-дизайнери;
- створення онлайн-портфоліо блогів;
- розробники мобільних соціальних додатків;
- виробники відео;
У цьому каталозі є кілька варіантів для різних областей. Ви можете знайти рішення для всіх можливих сфер, від криптовалюти до керуючих компаній.
Для яких сервісів підходять теми:
- багатоцільовий бізнес, корпорація, агентство;
- ремонт та покрівля;
- полювання, риболовля захоплення на природі;
- платформа збору коштів та краудфандингу;
- мусульманська мечеть;
- будівельно-інструментальний цех;
- весільне агентство;
- виготовлення інтер'єру та меблів;
- агентство нерухомості;
- очищення;
- державні установи;
- парі;
- фабричні та промислові;
- навчання в школах, коледжах, університетах та онлайн-курсах;
- лікарні, діагностики, клініки, охорони здоров'я та медичної лабораторії;
- логістична та транспортна компанія;
- ремонт авто;
- турагентство.
Ви можете адаптувати існуючу інформаційну панель під особисті потреби та налаштувати відображення необхідних параметрів.
Хитрощі для використання легких шаблонів HTML
Ось кілька порад щодо використання тем:
- Розділіть ваші HTML, CSS і JavaScript на файли та зв’яжіть їх правильно.
- Використовуйте зовнішні таблиці стилів, коли це можливо, щоб внести глобальні зміни за допомогою одного оновлення.
- Упорядковуйте та стилізуйте свій HTML-код за допомогою класів, ідентифікаторів і атрибутів.
- Дотримуйтеся стандартних правил іменування, використовуючи малі літери та дефіси під час іменування класів.
- Зробіть свій код простим, використовуючи елементи та атрибути HTML, які підтримуються всіма браузерами.
- Уникайте надмірної вкладеності та обмежуйте кількість батьківських елементів.
- Покращте доступність і оптимізацію пошукових систем, використовуючи описові заголовки для сторінок і зображень.
- Використовуйте коментарі для документування розділів коду, щоб полегшити його читання.
- Переконайтеся, що всі посилання дійсні та URL-адреси використовують правильний протокол.
Легкі шаблони HTML: відео
Поширені запитання щодо легких шаблонів HTML
Що таке легкі шаблони HTML?
Цей попередньо розроблений шаблон веб-сторінки, створений за допомогою HTML-коду, дозволяє користувачам створювати власний веб-сайт без написання коду самостійно.
Які переваги використання легких шаблонів HTML?
Головна перевага легкого HTML-шаблону полягає в тому, що він дозволяє швидко створити веб-сайт без необхідності вивчати та писати код з нуля. Це також є відправною точкою для розробки більш просунутих веб-сайтів і веб-додатків.
Як використовувати легкий шаблон HTML?
Щоб використовувати легкий шаблон HTML, спочатку завантажте файл і розпакуйте його вміст у папку. Потім відкрийте тему в текстовому редакторі та внесіть необхідні зміни.
Що слід враховувати при виборі легкого шаблону HTML?
Вибираючи шаблон HTML, враховуйте такі фактори, як сумісність теми з веб-браузерами, швидкість реагування на різних пристроях і естетику дизайну. Крім того, переконайтеся, що шаблон адаптований до ваших кінцевих цілей, оскільки може бути важко налаштувати шаблон, який є надто загальним.