


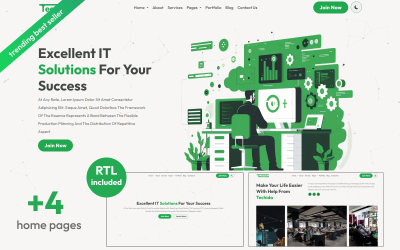
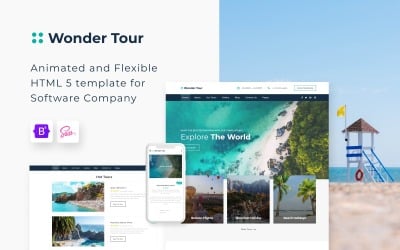
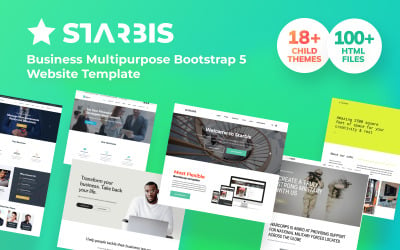
Techida – компанія з бізнес-послуг та ІТ-рішень. Багатоцільовий адаптивний шаблон веб-сайту від erramix




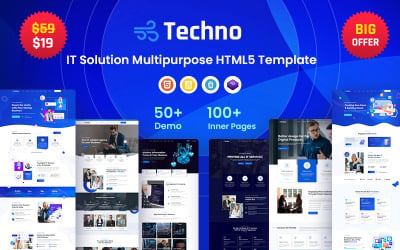
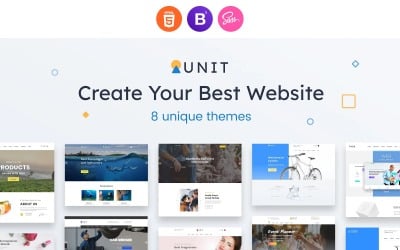
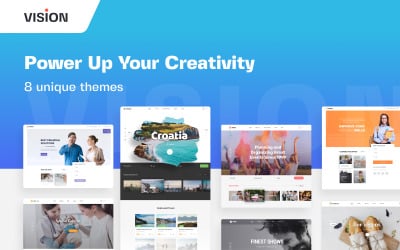
Gravity – багатоцільовий HTML- від GWorld






















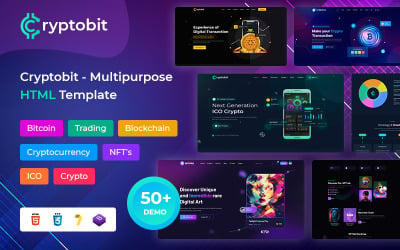
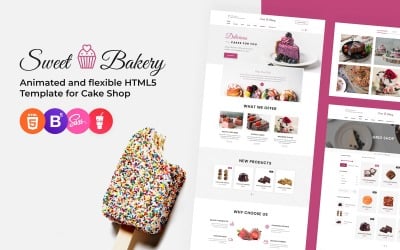
Anity - аніме HTML5 шаблон веб-сайту від ZEMEZ


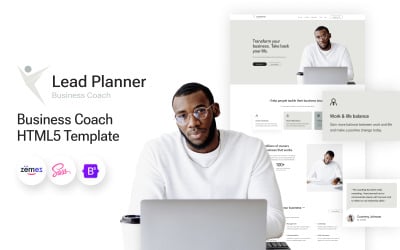
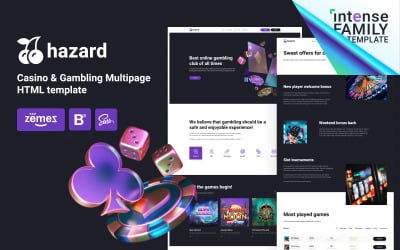
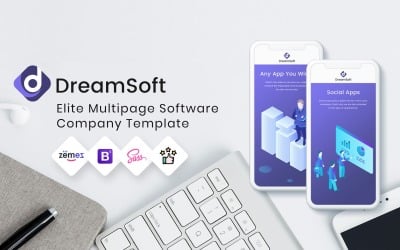
PowerEx – HTML-шаблон веб-сайту магазину електроніки від uiparadox






Як створити успішний веб-сайт із шаблонами HTML із вкладками
Створення сайту – найкраща інвестиція в майбутнє вашого бізнесу. Ви ділитеся корисною інформацією, продаєте товари, послуги та знання, ведете блог, спілкуєтеся з колегами, навчаєте, стежите за економічною та фінансовою ситуацією тощо. Для успішного онлайн-проекту є тонка межа. Необхідно мати стільки інформації і подати її відвідувачеві, щоб він міг охопити найкорисніше для себе. Це поганий спосіб для сайту, коли матеріалу занадто мало або забагато. Ви повинні розробити план, який ви хочете показати своєму клієнту: скільки інформації та вкладок, шаблонів HTML, панелей вмісту вам знадобиться. Ми допоможемо вам розібратися і прийняти правильне стратегічне рішення.
Що таке макет HTML?
HTML-шаблон вкладок — це код із готовим дизайном для однієї або кількох сторінок. Якщо ви створюєте веб-сайт на основі шкіри, вам потрібно лише замінити наявний демонстраційний вміст своїми зображеннями та текстом. Ви змінюєте тіло оболонки, тобто ви налаштовуєте будь-який елемент, якщо маєте навички програмування в будь-якому макеті. Це означає, що ви змінюєте кнопки, банери, їх розташування, кольори, форми та навіть анімацію. Однак створення проекту на основі готового дизайну полегшує роботу, оскільки не потрібно створювати щось з нуля. Як правило, статичні сайти є найкращим рішенням для тих проектів, які не потребують оновлення: візитки, посадкові сторінки, корпоративні та ін. Для зручності також є можливість конвертувати та додати адмінпанель CMS. Такі макети є більш повними з точки зору функціональності для адміністратора.
Значення шаблону HTML вкладок
Це елемент навігації, який використовується у веб-дизайні. Це дозволяє відвідувачу вміло та швидко отримати доступ до різноманітних деталей вашого інформаційного проекту чи інтернет-магазину. Коли користувач натискає на нього, він одразу отримує результат із вмістом, який очікує побачити.
Успішний проект повинен мати якісну та структуровану навігацію. Ви керуєте такими елементами, щоб групувати вміст, поєднувати інформаційні потоки та економити простір, щоб запобігти перевантаженню.
Які вкладки містить шаблони HTML Templateog体育首页
Ринок Templateog体育首页 має понад тисячу необхідних вам статичних макетів. Ми рекомендуємо скористатися фільтром підрахунку та сортувальником вище, щоб знайти найбільш підходящий для вашого проекту. Ви обираєте скін за такими параметрами: тема, тег, колір, фреймворк, функції, версія початкового завантаження, тип галереї, стиль, веб-форма, рейтинг, вартість, оновлення, кількість завантажень, тренд, бестселер, найновіший продукт, топ рейтинг, найнижча та найвища вартість.
Зверніть особливу увагу на вкладки скінів шаблонів HTML. Наші постачальники ретельно аналізують тему та розробляють таку структуру веб-сайту, щоб вона відповідала потрібним запитам вашої ніші.
- Тварини та домашні тварини . Ведете блог про свого домашнього улюбленця або продаєте товари чи послуги для котів, собак і домашніх тварин? Тож вибирайте ці скіни. Ви знайдете дизайни для інтернет-магазину, інформативного сайту та посадкової сторінки.
- Медичний. Розгляньте ці варіанти, якщо ви лікар, фармацевт, лаборант, лікарня чи лабораторія та продаєте ліки, вакцини, медичне обладнання, одяг, харчові добавки, трави, сиропи, вітаміни тощо.
- електроніка . Ці макети найкращі для тих, хто займається гаджетами: ремонт, продаж телефонів, планшетів, ноутбуків, процесорів, моніторів, мишок, колонок, клавіатур, навушників, мікрофонів, відеокамер, телевізорів, кухонної техніки, пральних машин та ін.
- Нерухомість. Якщо ваш бізнес пов'язаний з продажем або орендою нерухомості, або ви ріелтор, то найкращий спосіб заявити про себе - створити онлайн-платформу за допомогою таких скінів.
- Мистецтво та культура. Виберіть ці скіни, якщо у вас є пристрасть до творчості: скульптура, архітектура, живопис, культурологія, ліпнина тощо.
- Дизайн і фотографія. Ви займаєтесь графічним дизайном, створюєте інтер'єри чи робите чудові фотографії? Створіть портфоліо та пропонуйте свої послуги онлайн.
- Освіта та книги. Найкраща реклама для навчального закладу – інтернет-середовище. Зручно, ви бачите в одному місці список студентів, домашні завдання, успішність, новини, дипломні роботи, підручники, статті та курси. Це найкращий вибір для сучасних дитячих садків, університетів, інститутів, коледжів, шкіл і закладів раннього навчання. А якщо ви коуч з одного напрямку, ця можливість дозволить вам просуватися онлайн.
- Бізнес і послуги . Ця колекція є найпоширенішою на нашому ринку. Він багатоцільовий і підходить для більшості підприємств. По-перше, це можливість заявити про себе як про бренд чи компанію. Крім того, у цьому рядку ви знайдете скіни для чортової торгівлі, блокчейну, біткойнів тощо.
- Автомобілі та мотоцикли. Ви обслуговуєте автомобілі, мотоцикли та велосипеди чи продаєте їх та запчастини до них? Пропонуємо переглянути цю категорію.
Рекомендації щодо використання
Сторінки вкладок можуть бути корисними залежно від того, що ваш веб-сайт показує глядачам, хто ваші відвідувачі та як вони взаємодіють із вашим проектом. Як і в усіх аспектах веб-дизайну, деякі методи підвищують зручність використання та покращують взаємодію з користувачем. Ми виділили для вас кілька рекомендацій.
- Дотримуйтеся симетрії та інтерактивності. Організація панелей вмісту має бути логічною та відповідати інформаційній архітектурі. Користувач легко визначає, де він знаходиться і після яких дій. Ефекти повинні підтверджувати факт послідовних кроків на сторінці.
- Будьте короткими. Назви мають бути короткими, а мова – простою. Зверніть увагу на послідовну типографіку.
- Чітка взаємодія. Виділіть поточні панелі вмісту та приховайте ті, що не використовуються.
Підручник із редагування вкладок шаблонів HTML
Вкладки HTML шаблони FAQ
Що таке шаблони HTML вкладок?
Це статичні макети, які мають сторінки та посилання на них. Ви можете вибрати на сайті потрібну інформацію та ознайомитися з нею. Ця можливість пропонує багато переваг для будь-якого проекту, оскільки ви показуєте весь спектр матеріалів, які клієнт повинен побачити.
Коли краще уникати використання панелей вмісту шаблону HTML?
- Зручніше переглядати згрупований пов’язаний вміст. Цей дизайн змушує вас прокручувати сторінку, щоб вивчити її, а пошук по кліках перериває роботу.
- Зміст послідовний. Панелі вмісту не слід використовувати на сторінках підтримки клієнтів, коли вони шукають відповіді, а не теми для перегляду.
- Якщо у вас мало місця, вертикальні розділи та прокручування мають більше сенсу.
Які основні поради щодо їх використання?
- Іноді початківці оперують вмістом DOM, щоб відформатувати текст у формі стовпців на шаблоні веб-сайту, тому використовуйте елементи і розміщуйте їх за потреби за допомогою CSS.
- Ви використовуєте таблиці для організації табличних даних.
- Якщо ви використовуєте CSS, використовуйте відсотки для визначення ширини відступу. Це покращує реакцію, оскільки значення ширини відіграє вирішальну роль у представленні веб-сайту на екрані.
Як отримати вкладки HTML теми?
Зареєструйтеся на сайті Templateog体育首页. Потім виберіть потрібну тему та додайте її в кошик. Введіть свою платіжну інформацію та виберіть спосіб оплати. Оплатіть товар. Після цього пройдіть етап перевірки електронною поштою або телефоном. Завантажте свій скін за посиланням у своєму обліковому записі.